Boleh rujuk bantuan di https://ionicframework.com/getting-started . Kenapa IONIC framework? Pembangunan menggunakan IONIC – berbilang platform, kerangka sumber terbuka, kod lebih mudah berasaskan HTML

Pertamanya pasang dahulu NodeJS dari https://nodejs.org/en/download/ – NodeJS merupakan pengkompil JavaScript – runtime built.
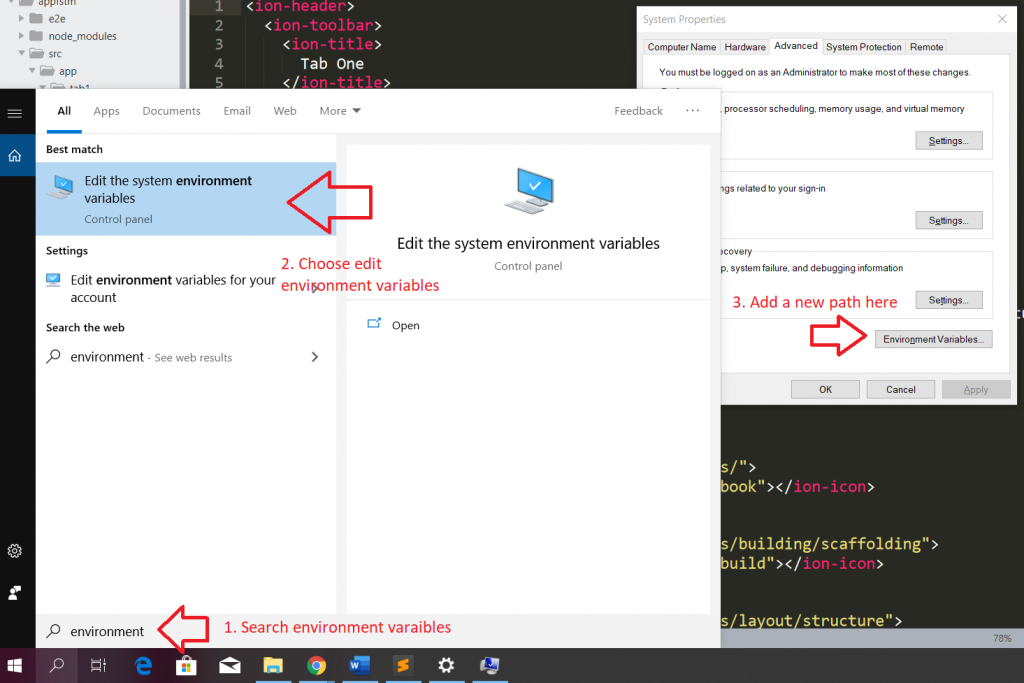
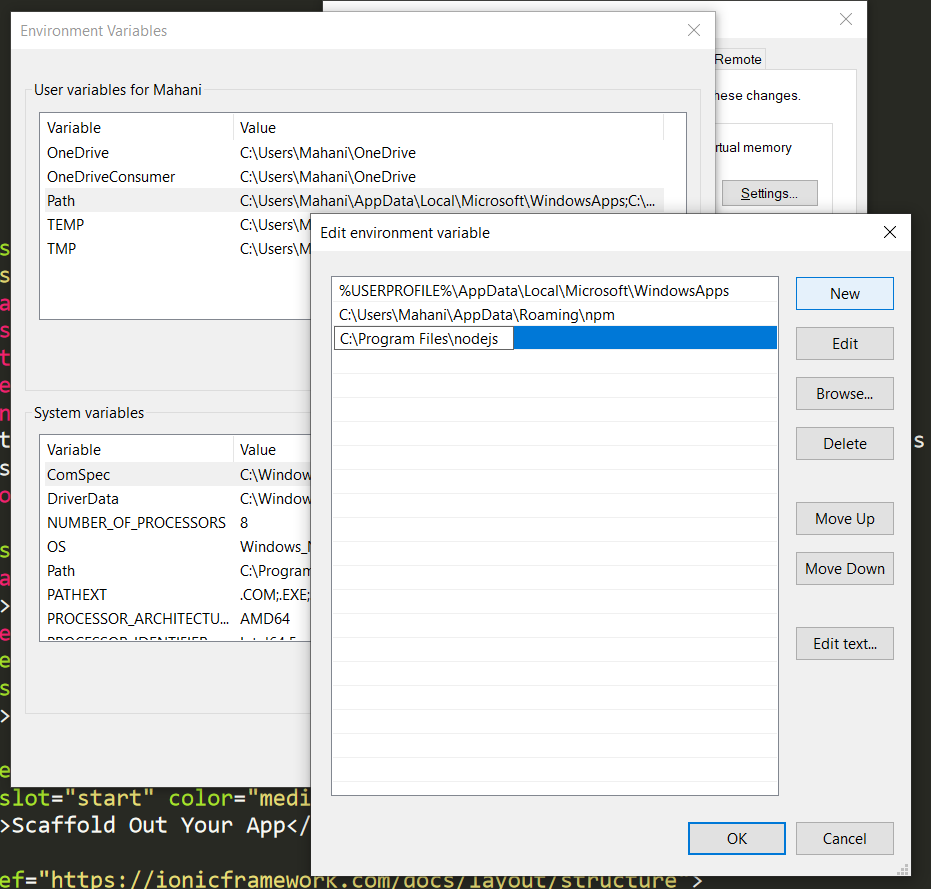
Selepas install NodeJS – pastikan PATH ke npm (NodeJS package manager) ditujukan pada folder di mana NodeJS dipasang. Biasanya di C:\Program Files\nodejs – sila gunakan Edit Environment Variables untuk setting PATH.

Kemudian tambah PATH

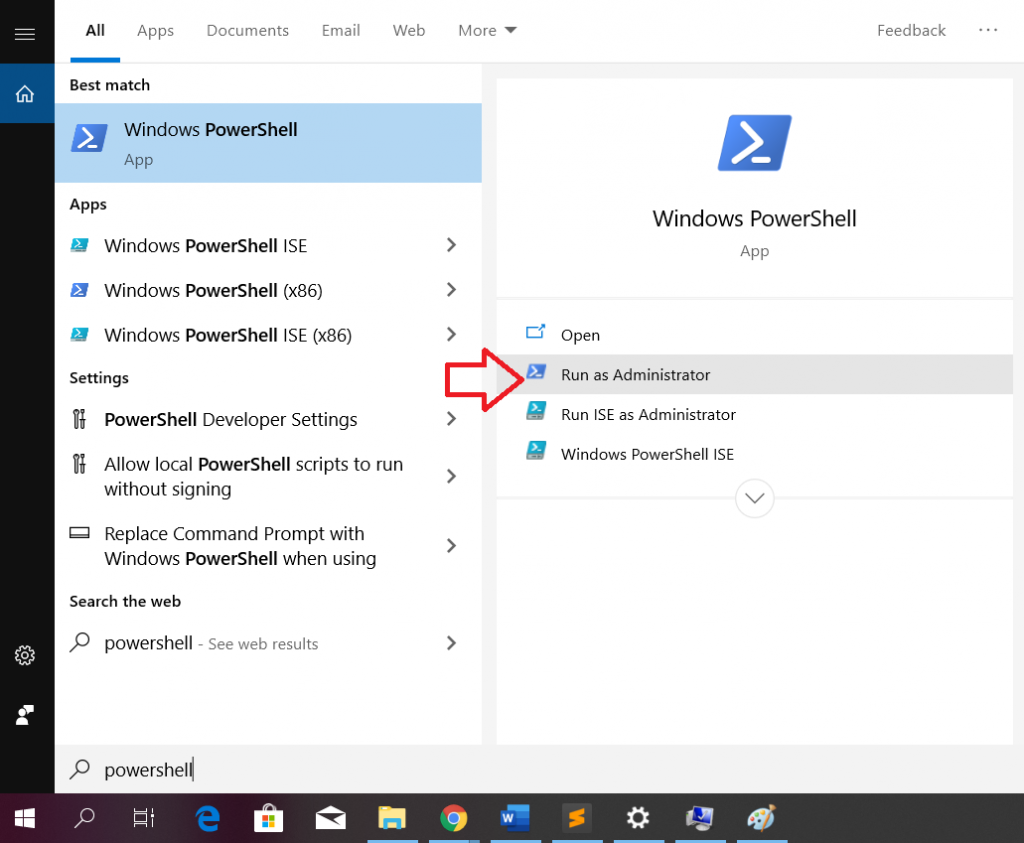
Dengan menggunakan CMD atau PowerShell (CLI – command line interface) kita akan install ionic dan bina apps baharu. Sebaiknya pilih untuk Run as Administrator.

Seterusnya dengan menulis cli Ionic dalam Powershell, taipkan npm install -g ionic. -g merujuk kepada global.
npm install -g ionic

Selepas berjaya pasang ionic, ikuti langkah seterusnya untuk pasang projek Ionic yang baharu. Di sini penulis menggunakan direktori D://ionic untuk dijadikan workspace projek-projek Ionic.

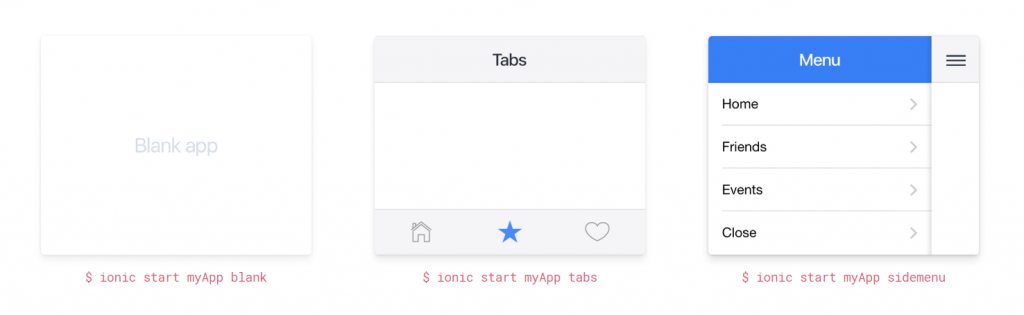
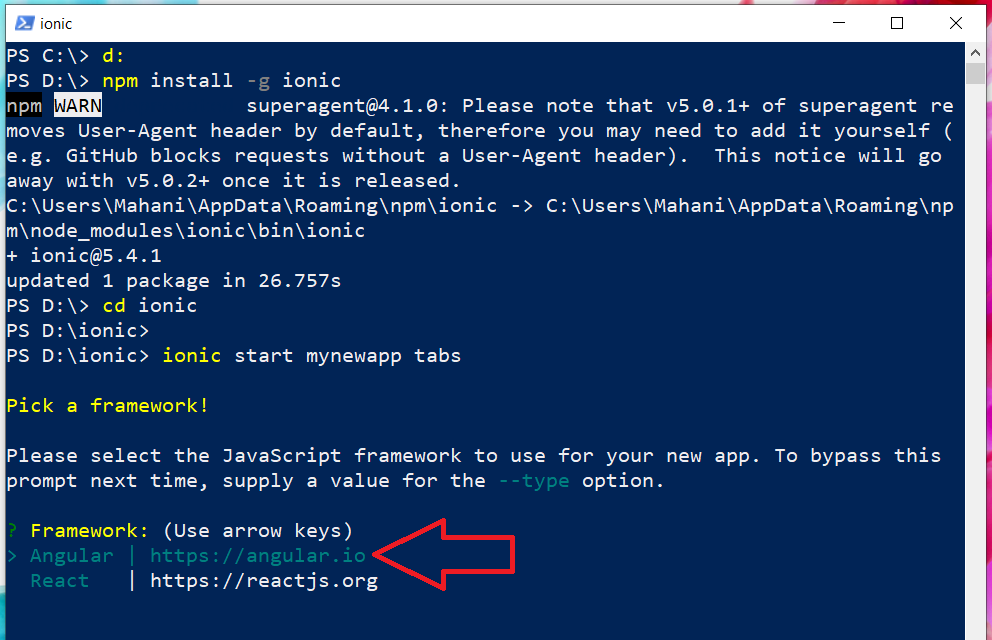
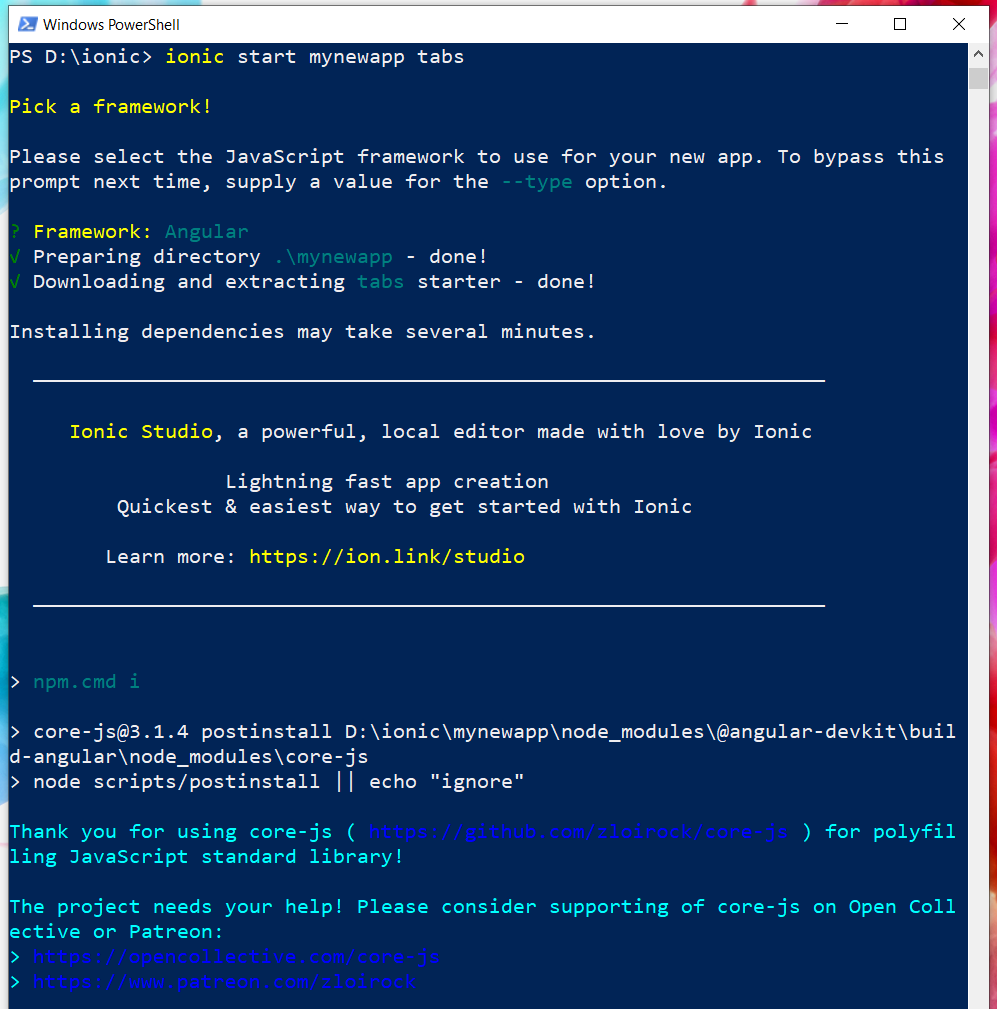
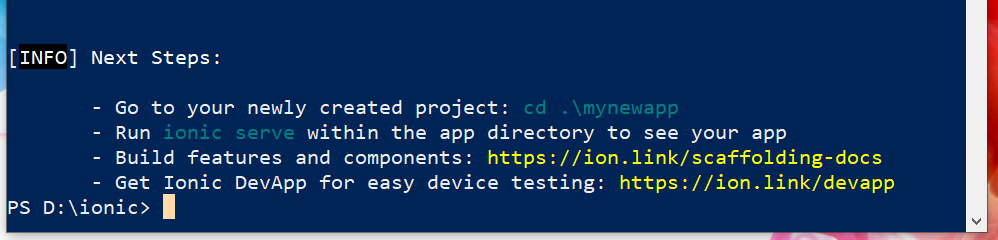
ionic start mynewapp tabs



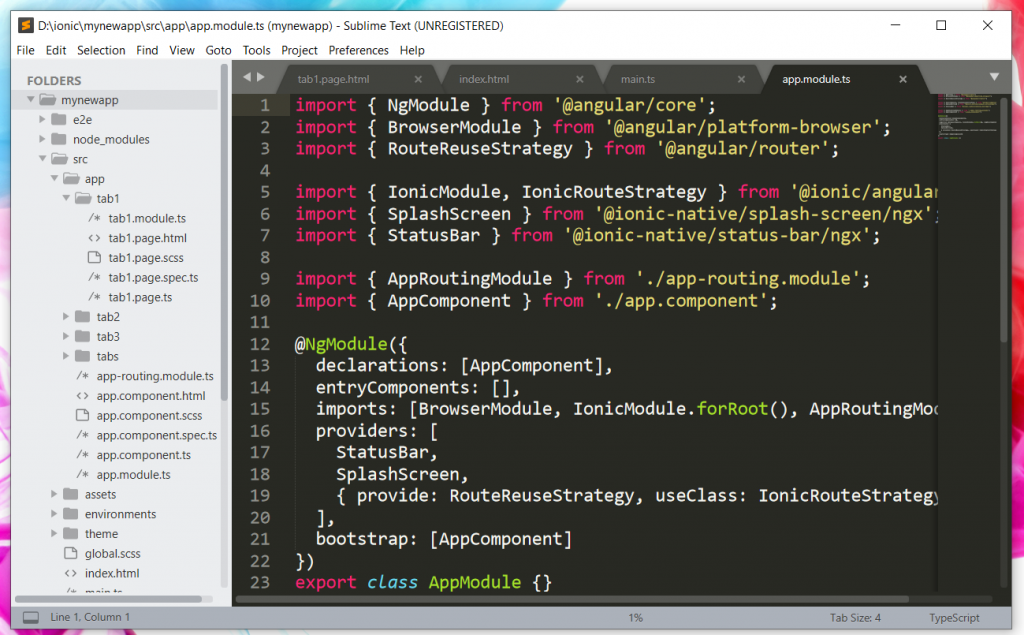
Sekarang boleh gunakan kod editor pilihan anda (seperti Sublime) untuk mengedit kod projek Ionic anda.

Satu lagi keperluan adalah untuk pasang Apache Cordova. Apache Cordova membolehkan pembangun membina aplikasi mobile menggunakan CSS , HTML & Javascript yang bersifat berbilang platform, tidak hanya terhad kepada aplikasi mobile spesifik kepada Android atau iOS.

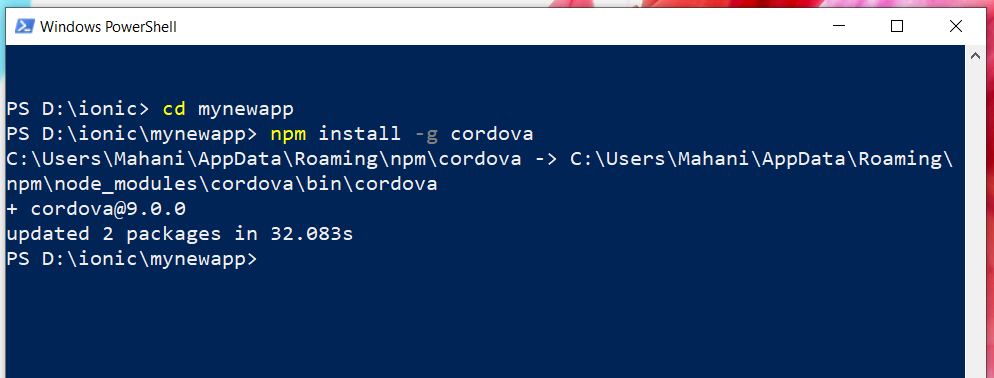
npm install -g cordova

Untuk menjalankan server ionic, untuk tujuan uji antaramuka, sila laksanakan ionic serve.
ionic serve

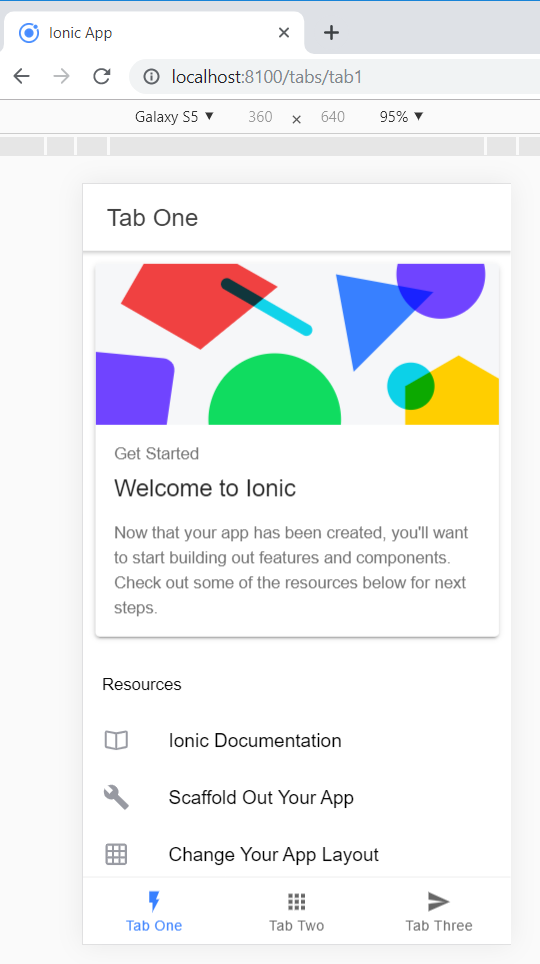
Kemudian paparan applikasi mobile Ionic yang baharu dibina tadi akan dikeluarkan pada browser.

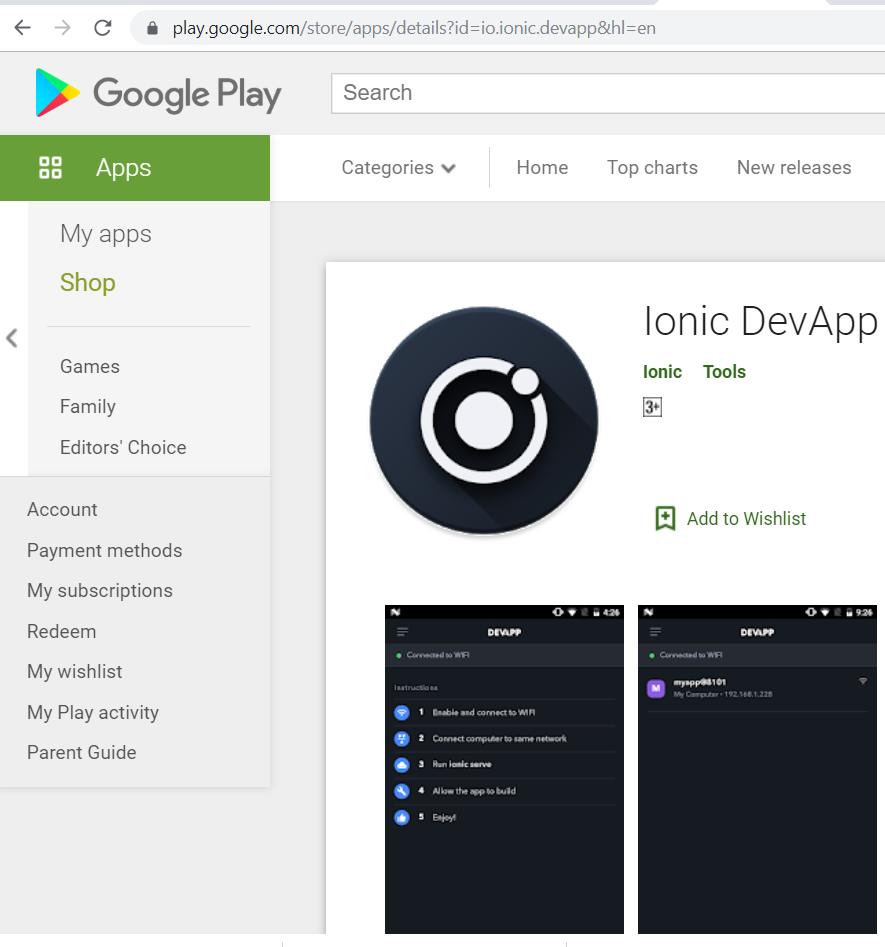
Sekiranya berminat untuk menguji paparan Ionic pada phone, sila pasang apps IONIC DEVAPP pada telefon Android anda. Pastikan laptop/PC berada dalam network yang sama supaya apps mobile Ionic Devapp boleh memaparkan projek anda pada laptop.

Syarat tambahan untuk menggunakan IONIC DEVAPP
+ run ionic serve –devapp
+ pastikan phone dan laptop dalam network WIFI yang sama
Penulis adalah pensyarah di Jabatan Sains Komputer, FSTM KUIS. Khirulnizam telah menjadi pengajar/trainer Programming semenjak 1999. Bermula dengan C, Java, Visual Basic, PHP & MySQL. Sekarang lebih berminat dengan MVC framework (masa depan pengaturcaraan) seperti Android Studio, Bootstrap, Laravel, dan IONIC. Bermula 2020 beliau akan fokus dengan IONIC sebagai mobile frontend dan Laravel sebagai backend. Hubungi kami di fstm.wasap.my
Untuk training pertama kalinya, kod dan nota ada di GITHUB –
https://github.com/khirulnizam/todoapp



