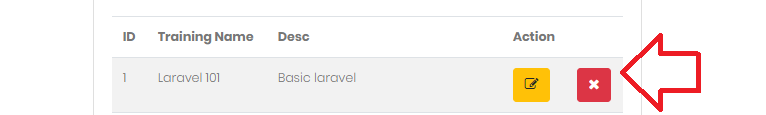
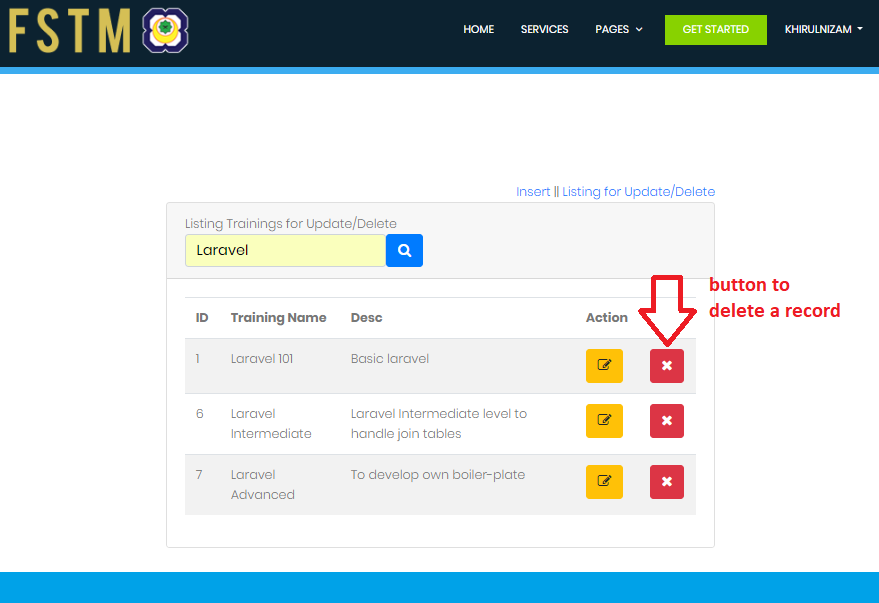
Bersambung dari asas Laravel tutorial ke 4; Carian rekod dalam Laravel . Dalam tutorial sebelum ini, kita terhenti pada penjanaan butang edit dan padam rekod seperti rajah di bawah.

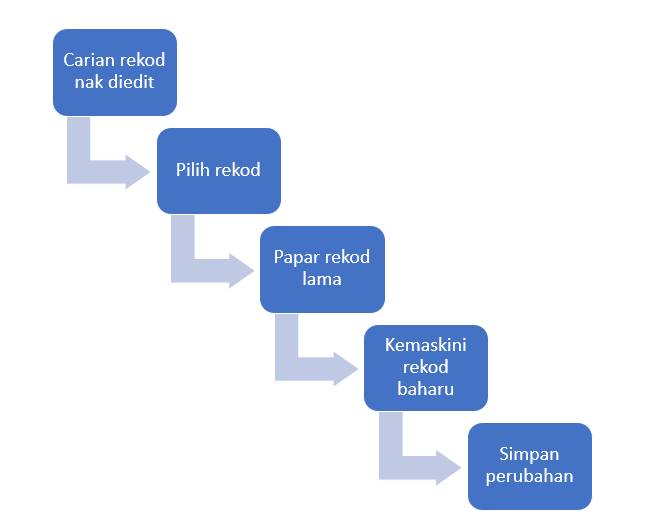
Untuk menghasilkan butang edit dan padam, kita perlu mengubahsuai kod memaparkan rekod dalam fail resources/views/trainings/index.blade.php . Secara logiknya, pengguna akan mencari rekod yang hendak dikemaskini, kemudian paparan data lama dalam borang, maklumat lama diedit, dan simpan maklumat baharu.

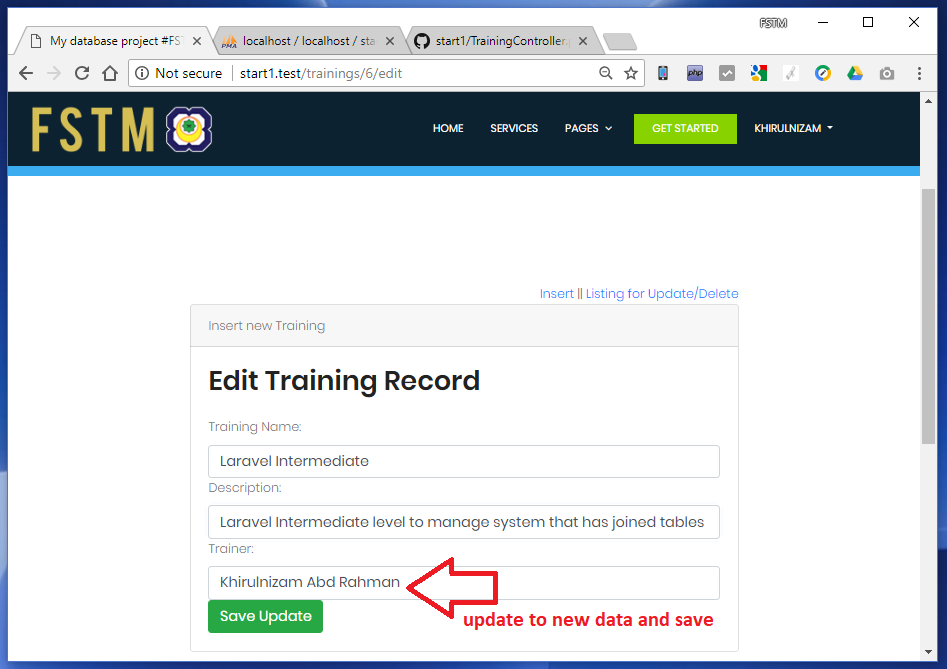
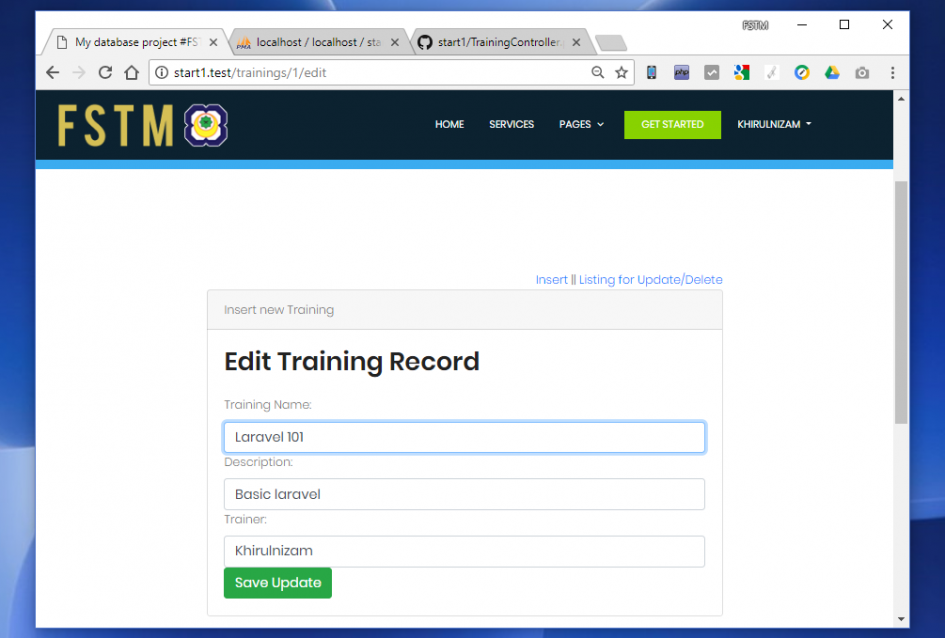
Antaramuka borang papar data lama
Jadi sekarang ini kita hendak sediakan butang untuk pengguna pilih mana rekod yang nak dikemaskini. Kod seperti di bawah boleh diperolehi terus dari GitHub – https://github.com/khirulnizam/start1/blob/master/resources/views/trainings/index.blade.php
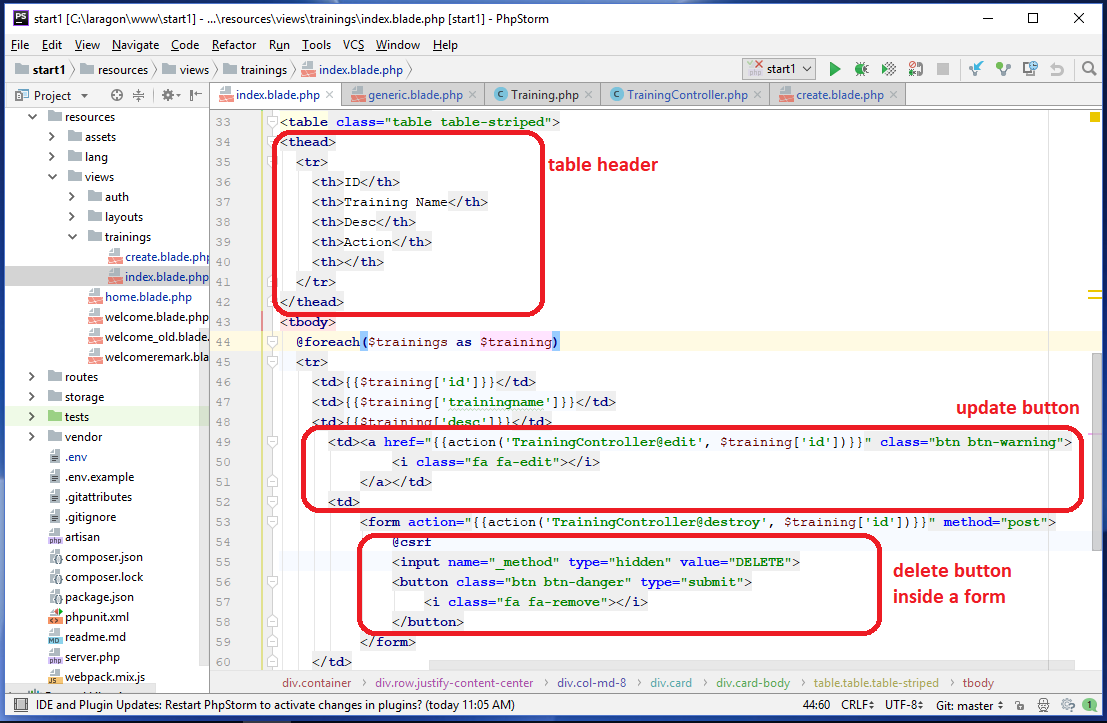
Butang kemaskini dan padam rekod berada pada hujung paparan rekod, rekod berada dalam jadual/baris (table row).

Kod tadi akan menghasilkan paparan seperti di bawah.

Pengguna akan klik pada butang edit (jingga) untuk memilih rekod mana yang mahu dikemaskini. Apa yang berlaku apabila pengguna klik butang edit diprogramkan dalam fail TrainingController.php. Buka fail tersebut dalam app/Http/Controller, fokus kepada function edit() .
(GitHub – https://github.com/khirulnizam/start1/blob/master/app/Http/Controllers/TrainingController.php).
|
1 2 3 4 5 6 |
public function edit($id) { //display edit form $training = Training::find($id); return view('trainings.edit',compact('training','id')); } |
Arahan return view('trainings/edit') akan membuka borang kemaskini dalam resources/views/trainings/edit.blade.php . Jadi anda perlu sediakan borang yang boleh kemaskini rekod Training.
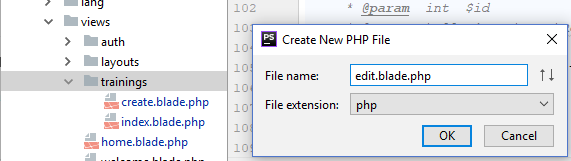
Untuk membuat borang HTML Form ini, klik-kanan pada forlder resources/views/trainings dan pilih Create New PHP file dari menu.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<form method="post" action="{{action('TrainingController@update', $id)}}"> @csrf <input name="_method" type="hidden" value="PATCH"> <label for="trainingname">Training Name:</label> <input type="text" class="form-control" name="trainingname" value="{{$training->trainingname}}"> <label for="desc">Description:</label> <input type="text" class="form-control" name="desc" value="{{$training->desc}}"> <label for="trainer">Trainer:</label> <input type="text" class="form-control" name="trainer" value="{{$training->trainer}}"> <button type="submit" class="btn btn-success">Save Update</button> </form> |
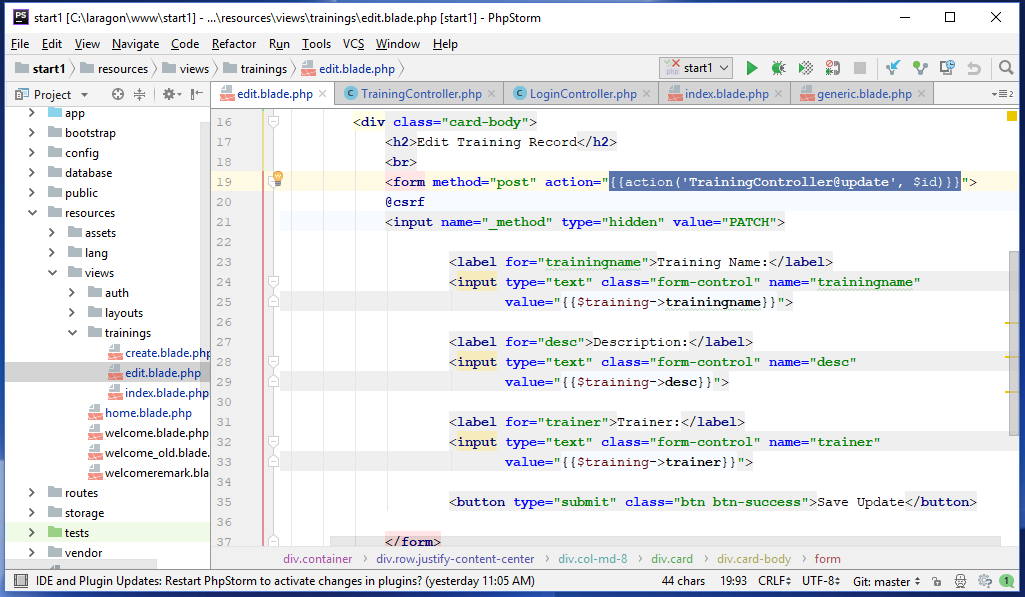
Apa yang penting adalah borang untuk paparkan data lama dan boleh diedit. Lihat pada kod berikut;
<input type=”text” class=”form-control” name=”trainingname” value=”{{$training->trainingname}}“>
Itu adalah arahan memaparkan data lama dalam value textbox.

Output kod di atas dari antaramuka resources/views/trainings/edit.blade.php

Ke mana data dari form ini akan dihantar? Perhatikan pada baris kod di bawah , data akan dihantar ke function update() dalam fail TrainingController dengan membawa id rekod.
<form method="post" action="{{action('TrainingController@update', $id)}}">
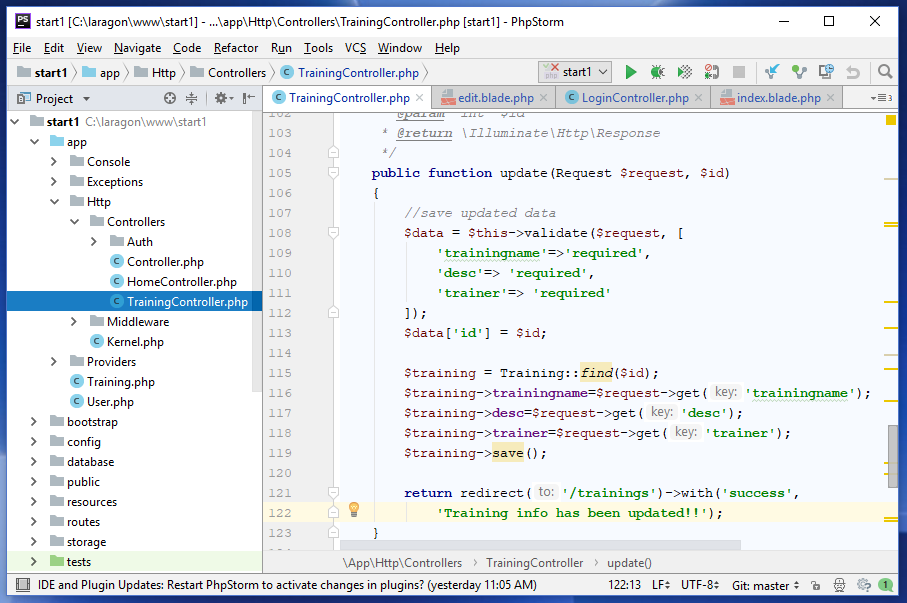
Proses menyimpan data dikemaskini
Seterusnya rujuk fail TrainingController.php (dalam app/Http/Controllers/ ), di bahagian function update( ). Tambah baris kod berikut;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public function update(Request $request, $id) { //save updated data $data = $this->validate($request, [ 'trainingname'=>'required', 'desc'=> 'required', 'trainer'=> 'required' ]); $data['id'] = $id; $training = Training::find($id); $training->trainingname=$request->get('trainingname'); $training->desc=$request->get('desc'); $training->trainer=$request->get('trainer'); $training->save(); return redirect('/trainings')->with('success', 'Training info has been updated!!'); } |

Kod lengkap dalam GITHUB – https://github.com/khirulnizam/start1/blob/master/app/Http/Controllers/TrainingController.php
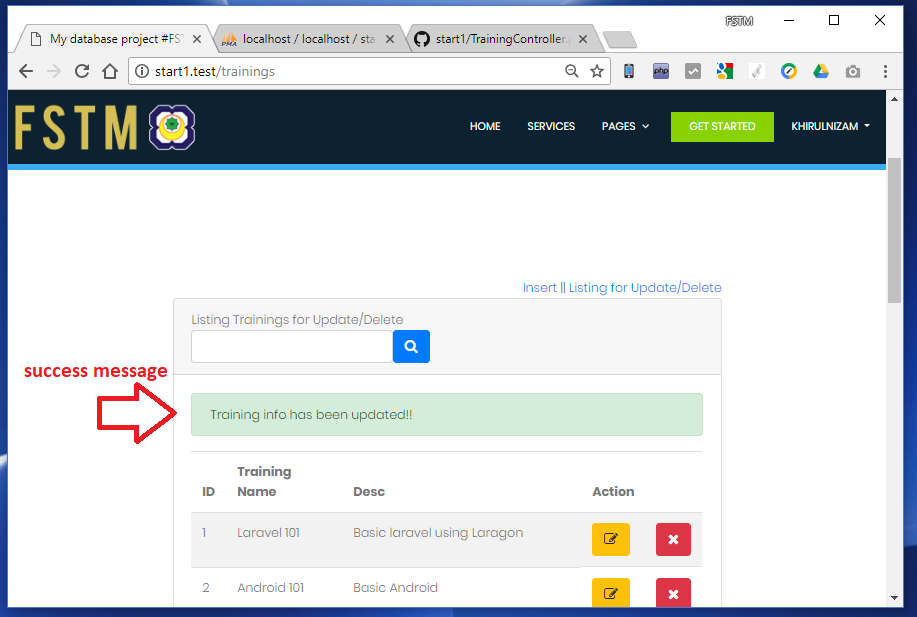
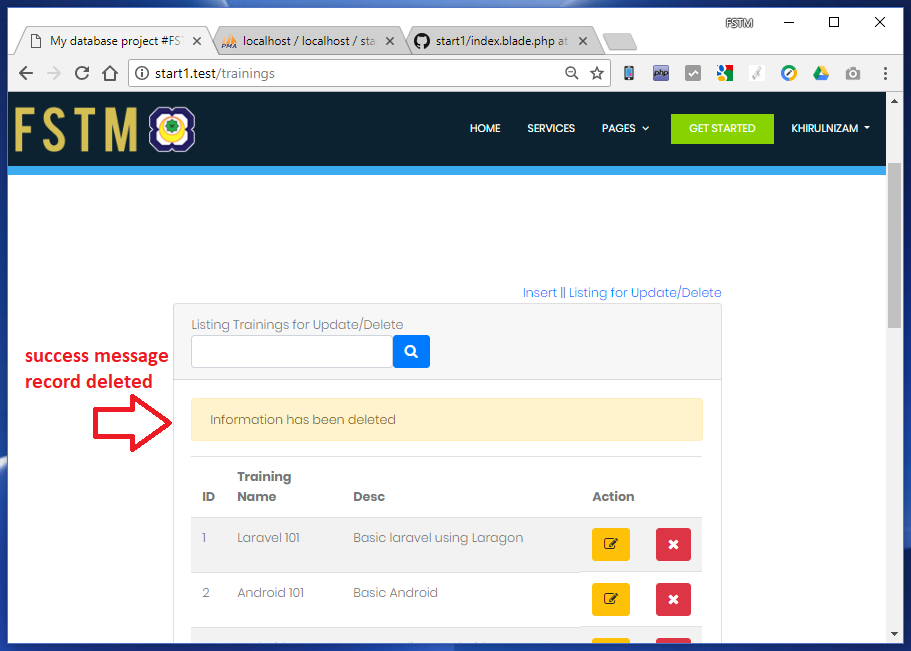
Selepas data baru disimpan, sistem akan hantar paparan ke trainings/index.blade.php dan mesej berjaya dipaparkan.

Bagaimana memaparkan mesej kejayaan tersebut, tambahkan div berikut pada trainings/index.blade.php (kod lengkap dalam GITHUB).
|
1 2 3 4 5 |
@if (session('success')) <div class="alert alert-success"> {{ session('success') }} </div> @endif |
Padam satu rekod
Terakhir untuk tutorial ini pilihan memadam rekod. Butang padam rekod berwarna merah berikut telah disediakan. Bersama borang tersebut ada borang (HTML form) untuk menghantar data dalam method=post.

Kita perhati kod HTML untuk hasilkan butang padam berikut;
|
1 2 3 4 5 6 7 |
<form action="<strong>{{action('TrainingController@destroy', $training['id'])}}</strong>" method="post"> @csrf <input name="_method" type="hidden" value="DELETE"> <button class="btn btn-danger" type="submit"> <i class="fa fa-remove"></i> </button> </form> |
Pada form action sistem akan menghantar data id rekod yang pengguna pilih ke TrainingController/function destroy() method post adalah yang ditetapkan dalam route:list.
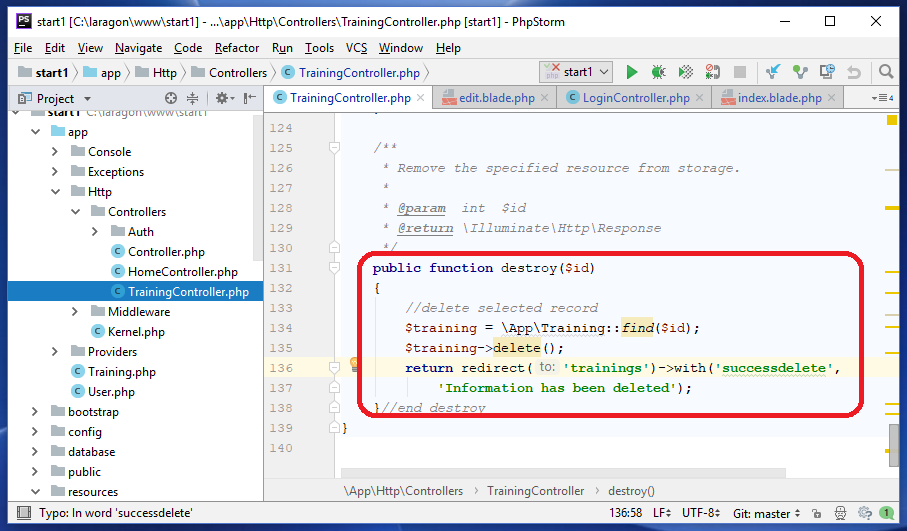
Rujuk fail app/Http/Controllers/TrainingController.php untuk menambah kod seterusnya dalam function destroy( ).

Paparan output selepas padam rekod.

Bagaimana memaparkan mesej kejayaan tersebut, tambahkan div berikut pada trainings/index.blade.php (kod lengkap dalam GITHUB).
|
1 2 3 4 5 |
@if (session('successdelete')) <div class="alert alert-warrning"> {{ session('success') }} </div> @endif |
[Selamat mencuba. Sila LIKE fb.com/kuis.fstm untuk menerima update tutorial seterusnya]
Siri tutorial Laravel Bahasa Melayu
T0: Pengenalan Laravel ( http://fstm.kuis.edu.my/blog/laravel )
T1: Kaedah install & guna Laragon ( http://fstm.kuis.edu.my/blog/laravel1 )
T2: Asas CRUD dalam Laravel ( http://fstm.kuis.edu.my/blog/laravel2 )
T3: Penukaran tema/template antaramuka sistem Laravel ( http://fstm.kuis.edu.my/blog/laravel3 )
T4: Carian rekod dalam Laravel ( http://fstm.kuis.edu.my/blog/laravel4 )
T5: Edit dan padam rekod dalam Laravel ( http://fstm.kuis.edu.my/blog/laravel5 )
PHPStorm IDE yang lebih baik untuk Laravel ( http://fstm.kuis.edu.my/blog/phpstorm/ )
Kod Sumber dalam GITHUB – https://github.com/khirulnizam/start1

Penulis tutorial:
KHIRULNIZAM ABD RAHMAN, Pensyarah Jabatan Sains Komputer, FSTM KUIS.
Beliau merupakan seorang trainer dalam bidang pengaturcaraan server dan antaramuka web (web front-end & backend) semenjak tahun 2000. Disamping itu juga amat berminat dalam pembangunan applikasi mobile Android, JSON, LARAVEL dan PHP-MySQL.
Blog peribadi beliau di khirulnizam.com . Beliau boleh dihubungi melalui email khirulnizam@gmail.com , atau Whatsapp: http://wasap.my/60129034614




Leave a Reply
You must be logged in to post a comment.