Berikut merupakan design Bootstrap yang boleh digunakan percuma. Bagaimana nak masukkan design ini dalam antaramuka sistem Laravel seperti rajah di bawah?

Muat-turun tema/template Bootstrap
Buat carian untuk download template percuma/berbayar. Dalam tutorial ini, saya menggunakan template dari ColorLib, https://colorlib.com/wp/template/saas/
Selepas berjaya muat-turun fail template ColorLib Saas, ekstrak fail zip. Ini kandungan fail template.
Pindahkan senarai fail seperti dalam arahan rajah.

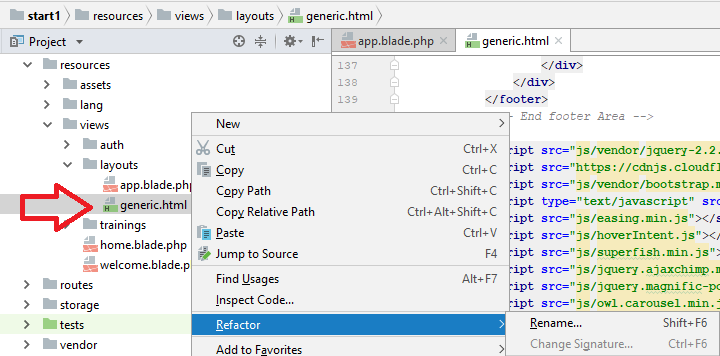
Tukar nama fail HMTL, contoh generic.html kepada generic.blade.php . Ini kerana untuk mengoptimasi kebolehan Blade dalam Laravel, fail HTML mesti dinamakan namafail.blade.html. (Menggunakan PHPStorm) Klik-kanan fail HTML, refactor dan rename.

Penulis telah menukar template kepada layout yang ringkas. Boleh perolehi kod dalam pastebin.com/tgaFCjCm buat masa ini. Akan datang ada di GitHub.
Berikut beberapa penerangan tentang kod Blade yang biasa akan dijumpai. Skrip Blade biasanya disempadani oleh simbol berikut;
{{ ... }}
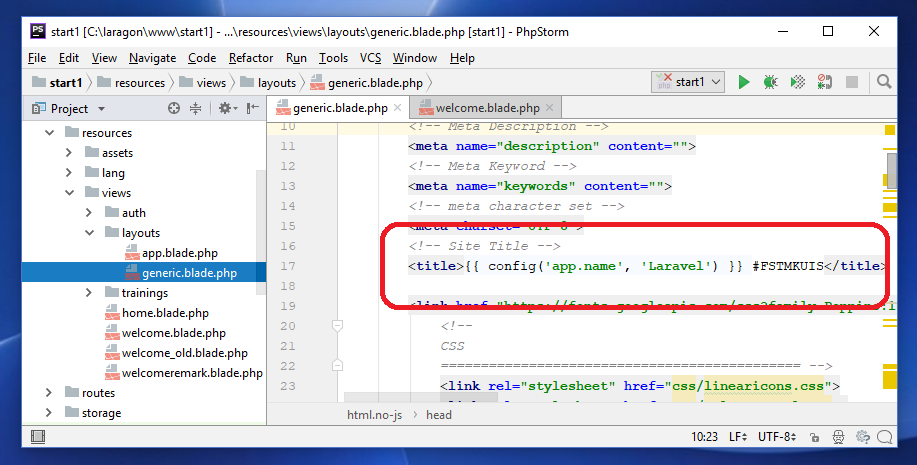
Seperti contoh di bawah, {{ config('app.name'),'Laravel' }} merujuk kepada arahan Blade untuk paparkan nama default applikasi web projek ini. Mana nak cari setting nama default applikasi, rujuk dalam fail .env .

Kod Sumber dalam GITHUB – https://github.com/khirulnizam/start1
Memanggil fail kandungan page
generic.blade.php merupakan satu fail template HTML, maksudnya ia adalah fail yang akan digunakan sebagai template semua laman web dalam sistem anda. Yang akan menentukan kandungan berubah anda dalam arahan yield(‘content’) seperti di bawah.

Folder CSS, imej & JavaScript
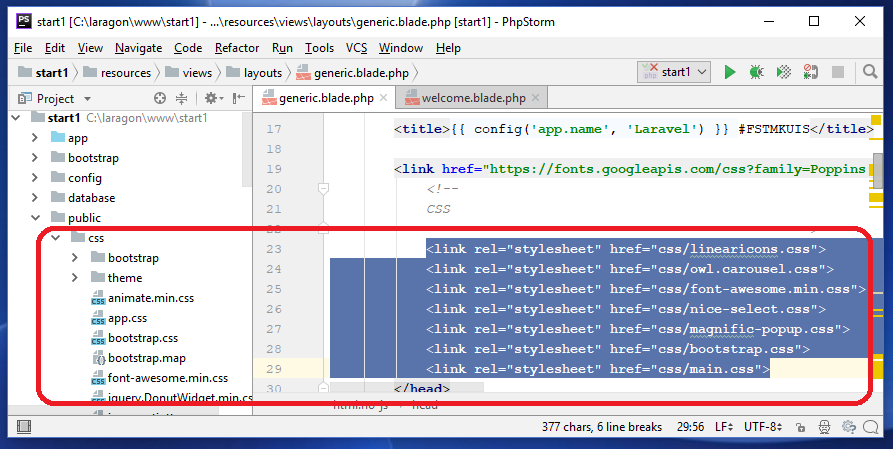
Fail kerangka Bootstrap CSS ada dalam folder public/css seperti yang telah kita pindahkan peringkat awal tadi.

Fail imej kita kumpulkan dalam folder public/images seperti yang telah kita pindahkan peringkat awal tadi.

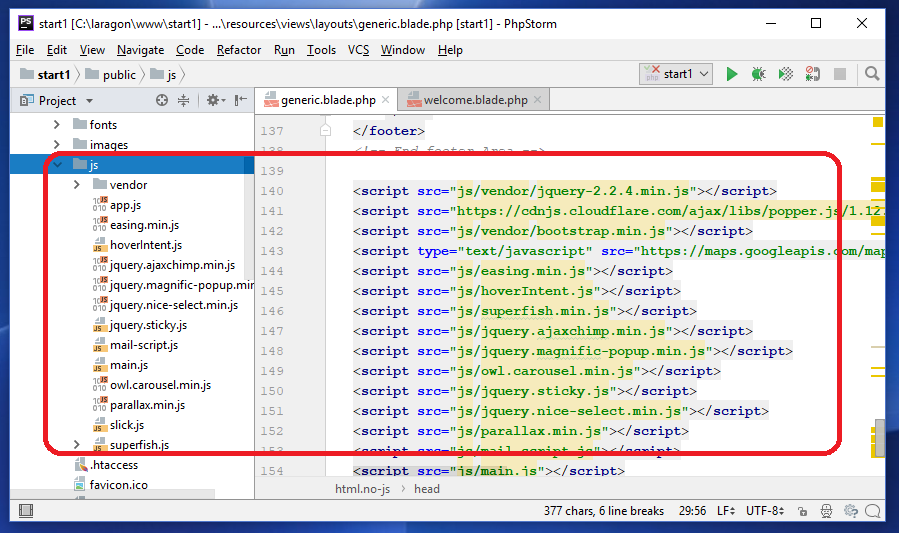
Fail kerangka JavaScript ada dalam folder public/js seperti yang telah kita pindahkan peringkat awal tadi.

Laman pertama sistem
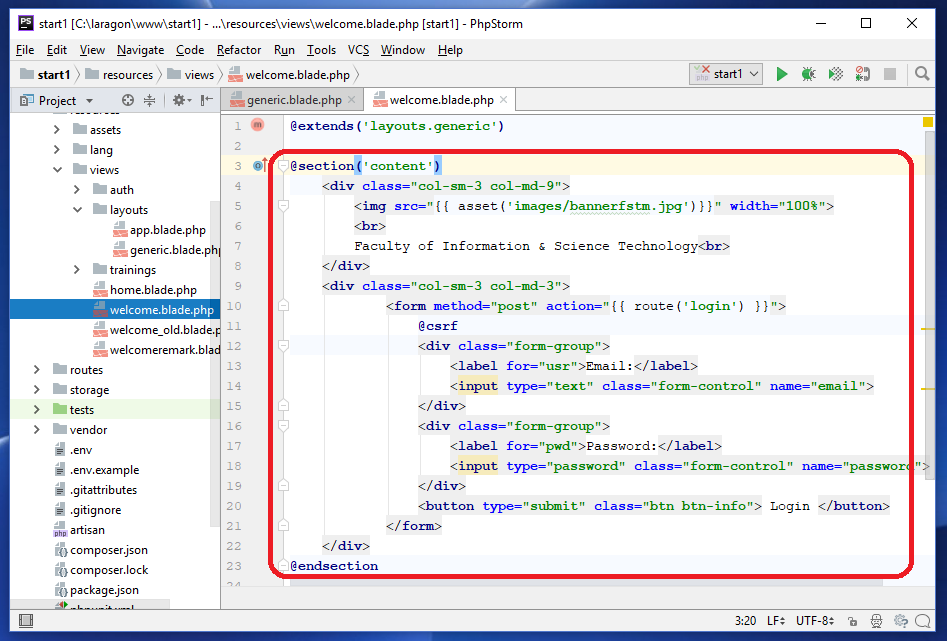
Laman pertama yang akan dipanggil dalam sistem anda berada dalam fail welcome.blade.php . Jadi dalam fail ini akan diletakkan kandungan untuk page welcome.
Kod boleh diperolehi dari pastebin.com/W96GnW7D
Kod Sumber dalam GITHUB – https://github.com/khirulnizam/start1

@extends(‘layouts.generic’) merujuk kepada fail antaramuka HTML ini akan menggunakan resources/views/layout/generic.blade.html sebagai fail layout template HTML.
Seterusnya @section('content') merujuk kepada persempadanan kandungan yang akan dipaparkan oleh @yield('content') yang terdapat dalam fail layout template generic.blade.php .
@section('content')
...
...
...
@endsection
Sila uji dalam browser antaramuka yang telah diubah.

Kod Sumber dalam GITHUB – https://github.com/khirulnizam/start1

Penulis tutorial:
KHIRULNIZAM ABD RAHMAN, Pensyarah Jabatan Sains Komputer, FSTM KUIS.
Beliau merupakan seorang trainer dalam bidang pengaturcaraan server dan antaramuka web (web front-end & backend) semenjak tahun 2000. Disamping itu juga amat berminat dalam pembangunan applikasi mobile Android, JSON, LARAVEL dan PHP-MySQL.
Antara kursus yang beliau kendalikan;
Blog peribadi beliau di khirulnizam.com . Beliau boleh dihubungi melalui email khirulnizam@gmail.com , atau Whatsapp: http://wasap.my/60129034614




Leave a Reply
You must be logged in to post a comment.