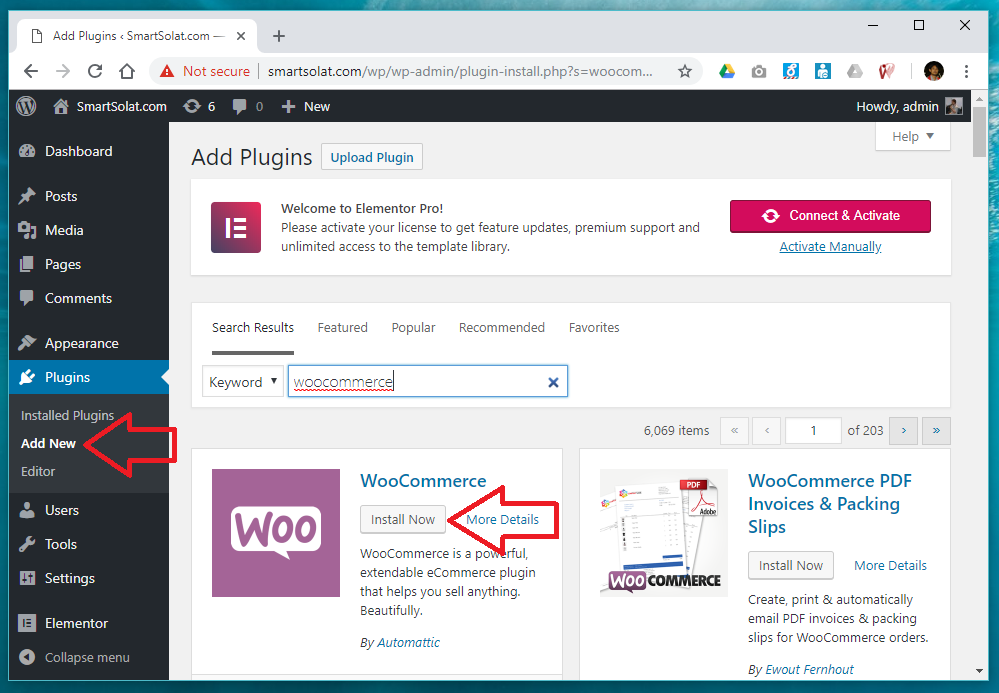
In the WordPress admin dashboard, click the panel Add New Plugins. Search for WooCommerce, and click Install Now.

Installing plugins WooCommerce in WordPress
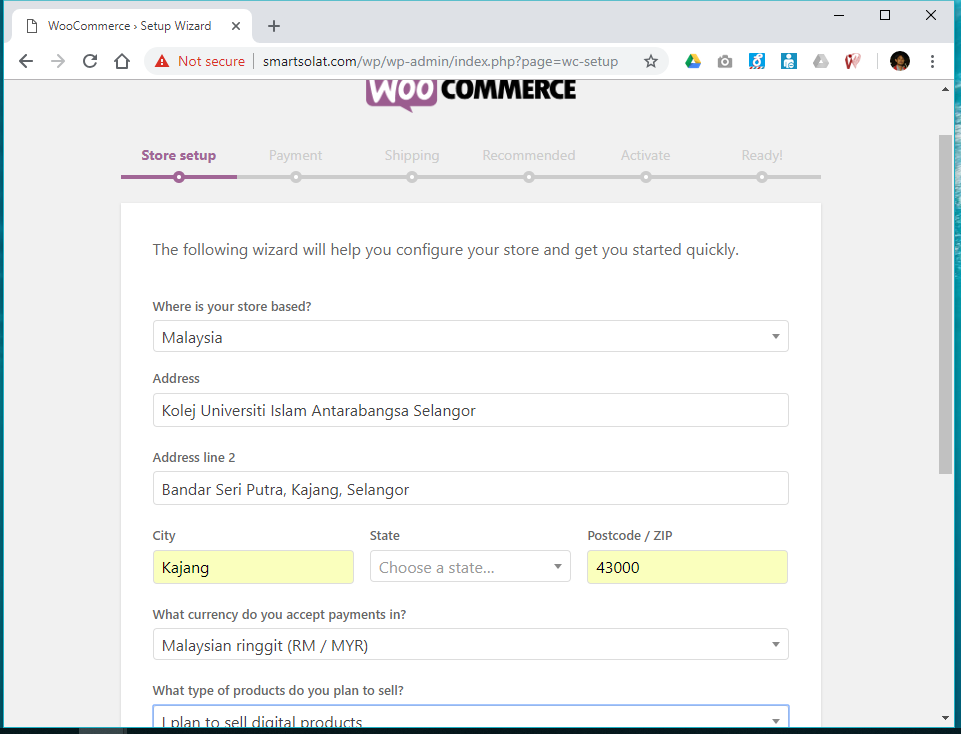
Once finished installing, hit ACTIVATE. You’ll be shown the next page where your initial shop details are required. Hit the button “Lets Go” once finish.

Initial setup info woocommerce shop
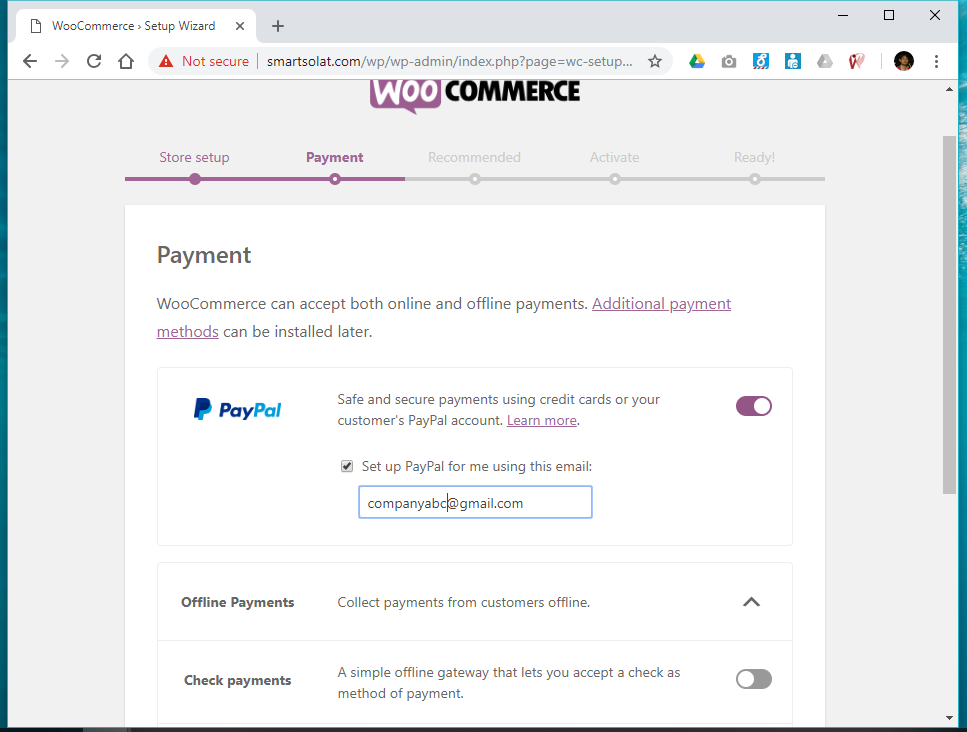
Next the main payment gateway Paypal. You could add other payment gateway later. Ask the payment API from your third-party payment provider. And hit “Continue”.

Add paypal account
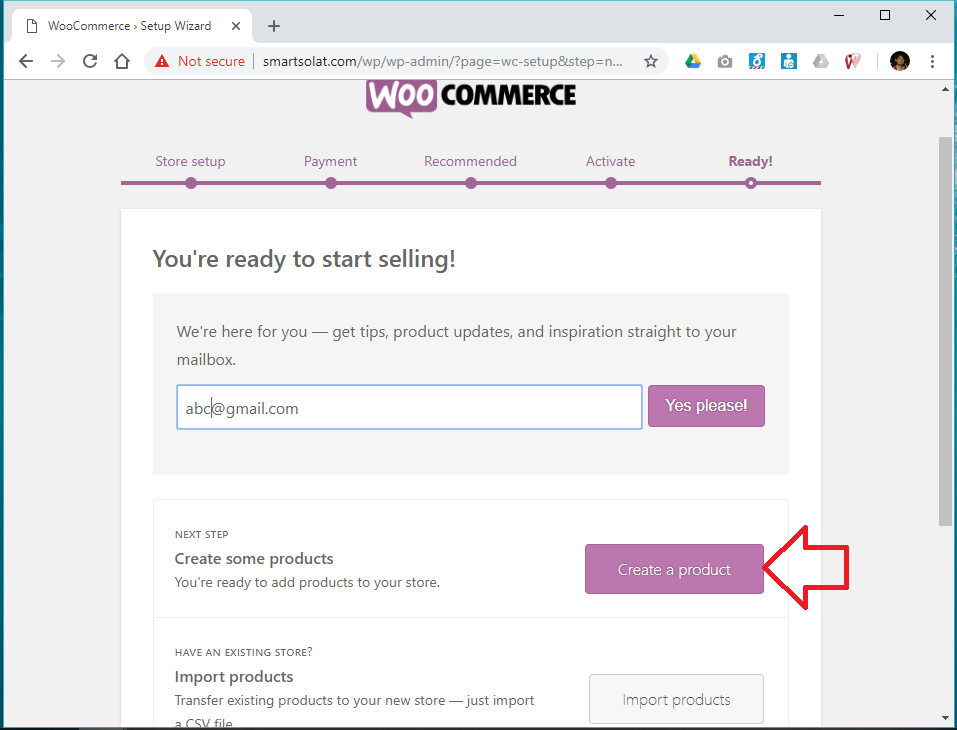
After that install JetPack plugins for better insight of you web / product statistics.

Woocommerce start creating product
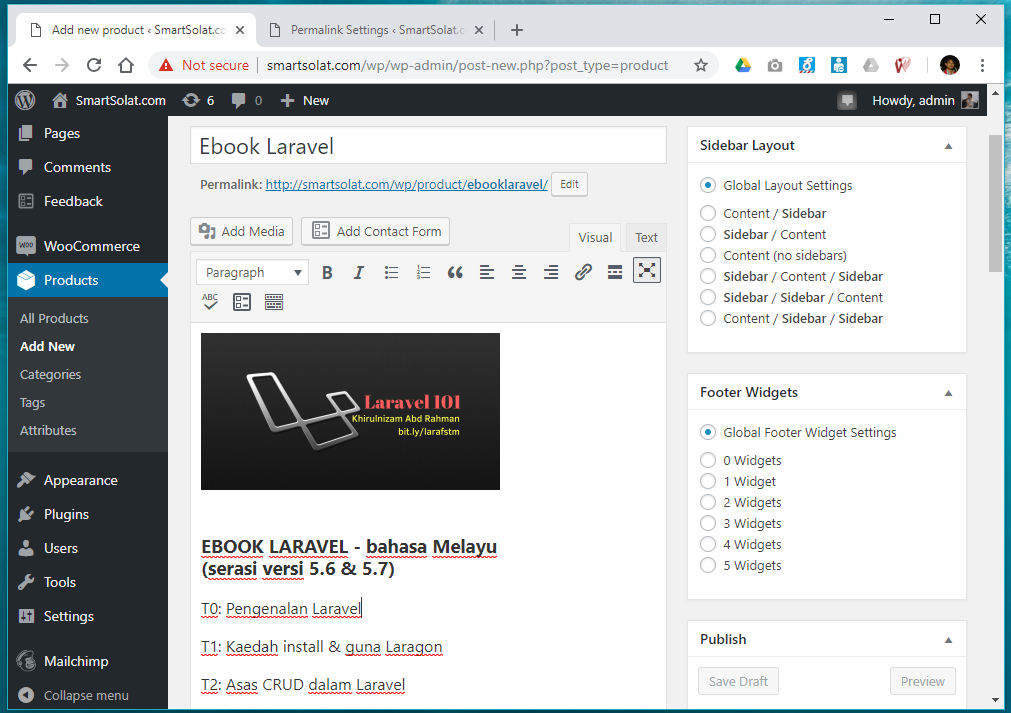
The pictures below provide how to add and setup a product in WooCommerce. The basic thing is the product name and full description.

Add new digital product in Woocommerce – title description
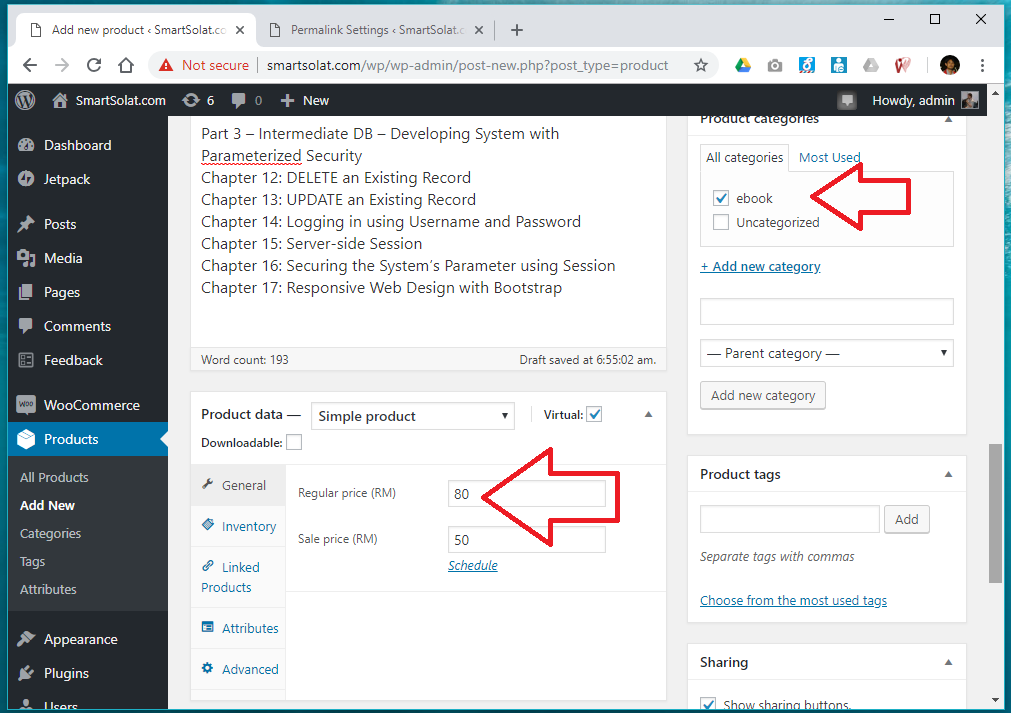
Scroll down to set the product category and price (sales price).

Add new digital product in Woocommerce – set category & prize
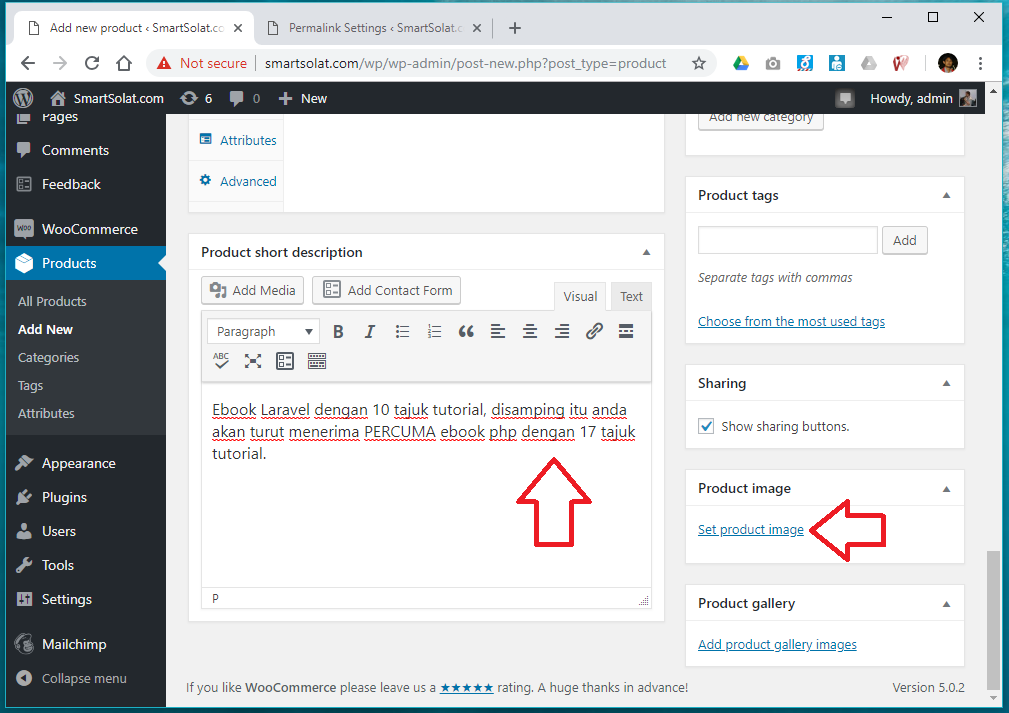
Scroll down more to add product short description and product image.

Add new digital product in Woocommerce – set product image and short description
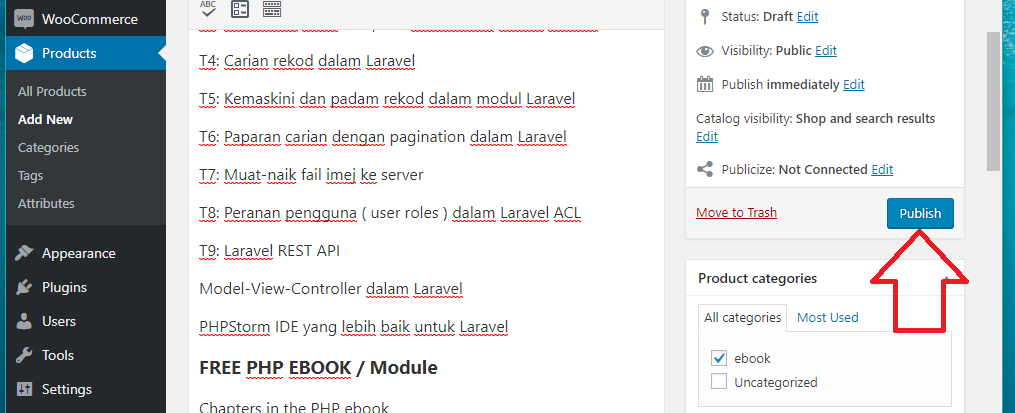
Roughly you have completed the product description. In the same page scroll up and find the “PUBLISH” button.

Publish a product in Woocommerce
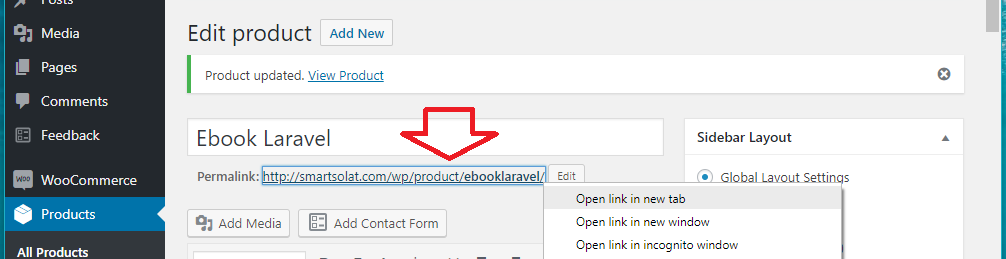
When uploading is done, scroll up again and right click the URL – open in new tab.

Test the new product page – right click open new tab
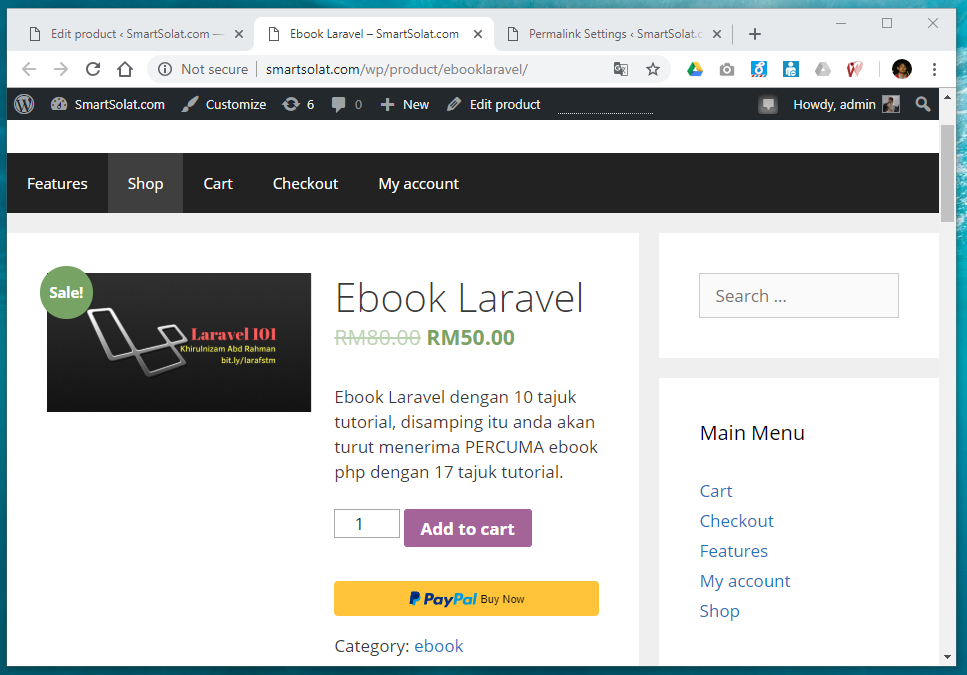
Now you have one ready product to sell in WooCommerce.

Ready to sell product in WooCommerce

Trainer:
KHIRULNIZAM ABD RAHMAN, Department of Computer Science, FSTM KUIS.
He is a certified HRDF Trainer – specializing in client-side and back-end web based system development since 2000. His main programming language ingterests are Java, Android, PHP, Laravel JSON, MySQL, and currently Flutter.
Among short-courses he conducted are;
His personal blog is at KERUL.net . You could email him at khirulnizam@gmail.com , or Whatsapp: http://wasap.my/60129034614



