Gigih kawan-kawan kita dari UMP, dari KUIS yang buat projek akhir datang cuti Deepavali sedut ilmu Laravel. Semangat peserta berjangkit ke trainer untuk menggigihkan diri menambah koleksi modul Laravel seterusnya. Macam-macam kisah cabaran programmer2 nak sampai ke KUIS – kami kagum dengan anda semua. Kali ini nak sambung dengan cara-cara upload imej dalam sistem web berasaskan Laravel.
Cuma sebelum itu admin harap tuan-puan dah pernah buat tutorial yang terdahulu sebelum harung tutorial ini. Kalau belum sila ke Tutorial CRUD Pengenalan Laravel
Kod lengkap tutorial ini ada di github.com/khirulnizam/larafstm_imageupload

Contoh page yang memaparkan imej yang telah dimuat-naik ke server
Kerangka tutorial ini;
- Menambahkan medan dalam jadual (table) trainings untuk menyimpan nama fail imej yang dimuat-naik ke server.
- Mengubahsuai setting storan dalam config/filesystem.php
- Menyediakan link (virtual folder dalam public) yang akan mencapai fail imej dalam storan.
- Menyediakan borang (form) memilih dan memuat-naik fail imej.
- Menambah proses simpan fail imej dalam TrainingController.php function store().
- Membuat paparan imej yang telah dimuat-naik.
Menambahkan medan dalam jadual (table) trainings
Medan tambahan ini diperlukan untuk menyimpan nama fail imej yang dimuat-naik ke server. Kita telah menyediakan jadual trainings dalam tutorial lepas. Pengubah-suaian struktur jadual dalam projek Laravel mesti dilakukan dalam migration file. Buat satu migration-file tambahan dengan arahan berikut;
php artisan make:migration add_file_to_trainings
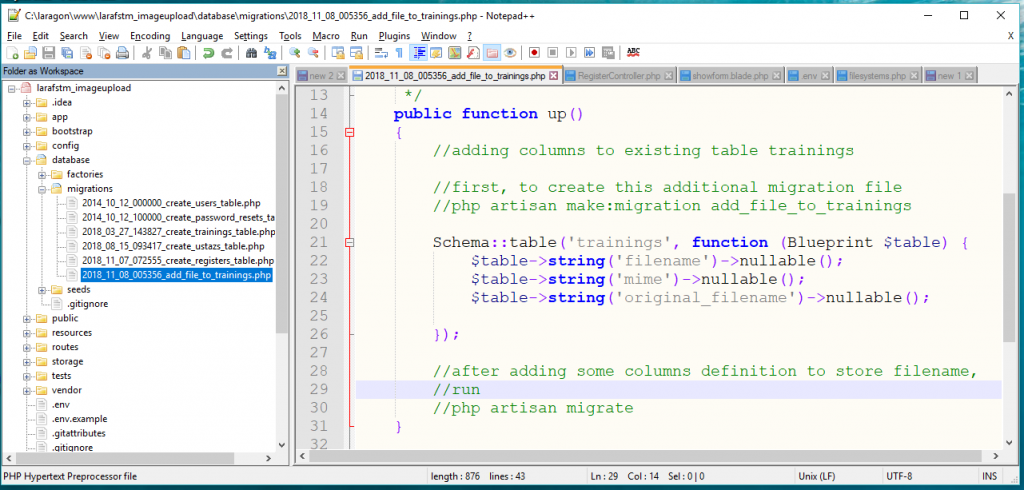
Ini akan menghasilkan migration-file dalam folder database/migrations. Masukkan kod berikut untuk menambah lajur pada table trainings yang sedia ada.

Klik untuk besarkan kod menambah lajur
Medan filename menyimpan nama fail imej, mime menyimpan jenis file , original_filename menyimpan nama fail imej yang asal.
Schema::table('trainings', function (Blueprint $table) {
$table->string('filename')->nullable();
$table->string('mime')->nullable();
$table->string('original_filename')->nullable();
});
Seterusnya laksanakan migration untuk menambah medan-medan (field) tambahan ke pangkalan data;
php artisan migrate
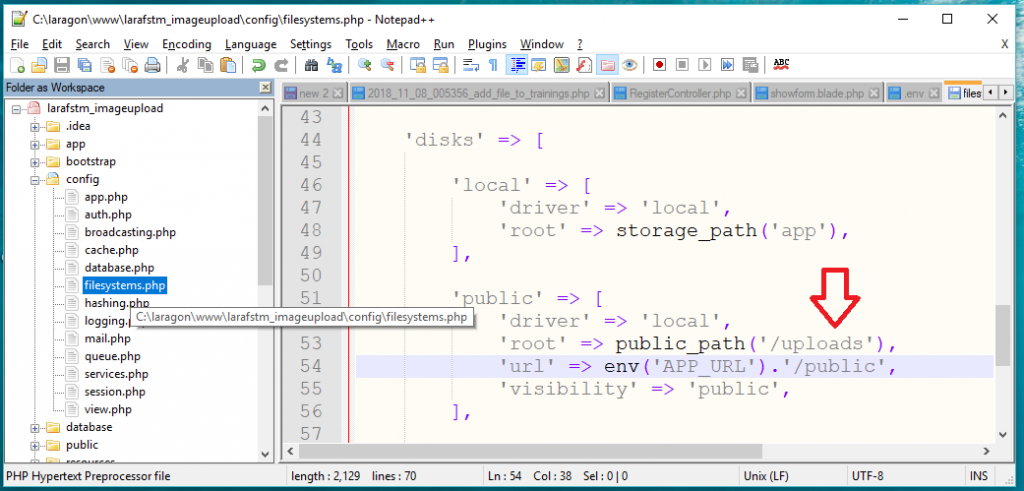
Mengubahsuai setting storan dalam config/filesystem.php
Sekiranya ada keperluan ubah setting dalam fail ini. Settings ini merujuk kepada di mana fail imej yang user muat-naik akan disimpan.

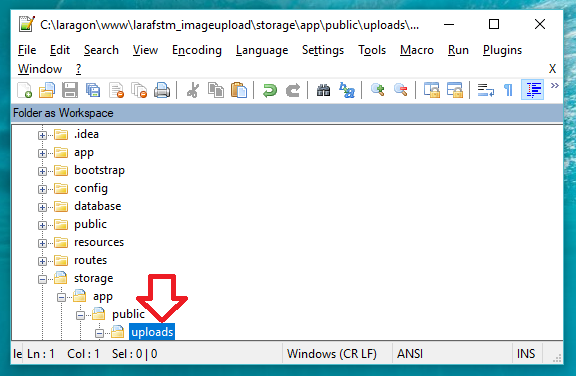
Dalam tutorial ini kita akan menambah folder uploads kepada folder storage/app/public . Jadi local folder untuk simpan fail imej berada dalam storage/app/public/uploads. Secara manual cipta folder uploads dalam lokasi yang ditetapkan.

Lokasi folder uploads tempat simpan fail imej yang user muat-naik
Menyediakan link (virtual folder dalam public)
Proses seterunya yang akan memberikan capaian public kepada fail imej dalam storage/app/public/uploads. Proses ini perlu dilakukan sebab storan fail imej yang dimuat-naik user berada dalam folder bukan-public, makanya virtual folder (link) perlu diwujudkan supaya imej boleh dipaparkan pada paparan public.
Arahan berikut akan menghasilkan virtual link tersebut;
php artisan storage:link
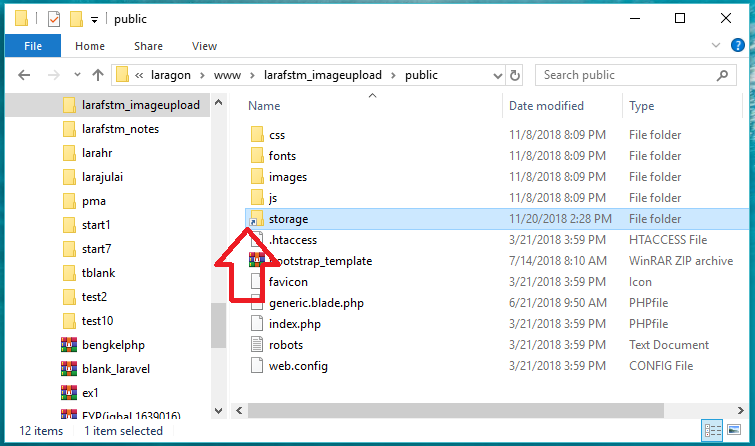
Hasil daripada arahan php artisan storage:link akan menghasilkan virtual-link yang akan membolehkan storan fail-fail image melalui folder public projek Laravel. Perhatikan pada icon folder terdapat anak panah kecil biru menandakan ia bukan folder fizikal, cuma sekadar virtual link.

Virtual-link folder storage untuk simpan fail-fail imej dimuat-naik pengguna
Menyediakan borang (form) memilih dan memuat-naik fail imej.
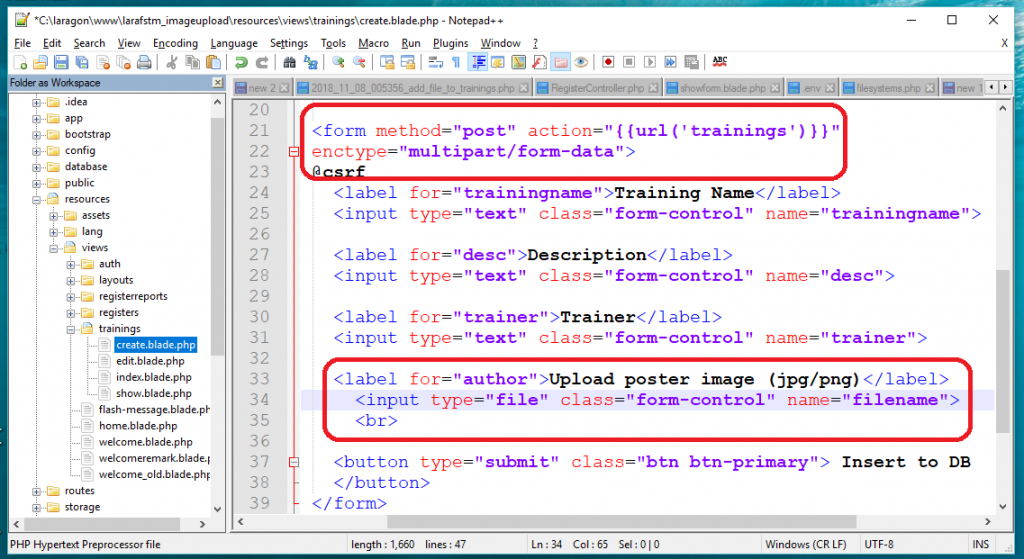
Sedikit perubahan pada borang cipta rekod perlu ditambah untuk membenarkan pengguna memilih fail imej dan memuatnaik ke server. Jadi buka fail blade di resources/views/trainings/create.blade.php, dan tambah input-control file-upload.
Tambah juga pada form atribut berikut;
enctype="multipart/form-data"

Tambahan enctype dan file-upload input control
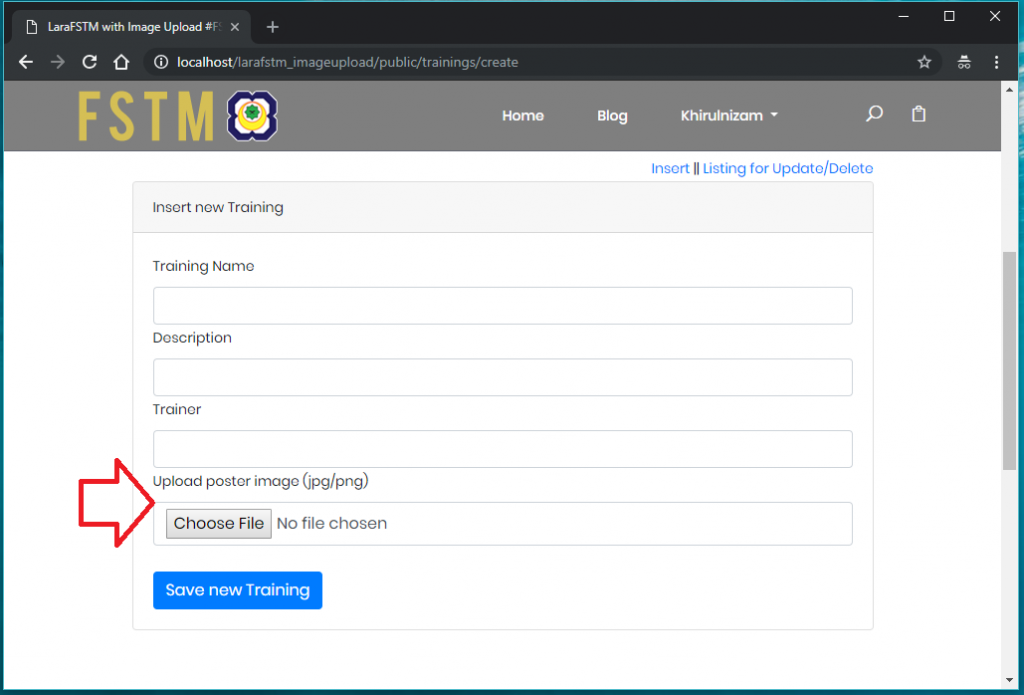
Borang yang terhasil dengan muat-naik fail.

Borang yang terhasil dengan muat-naik fail
Menambah proses simpan fail imej
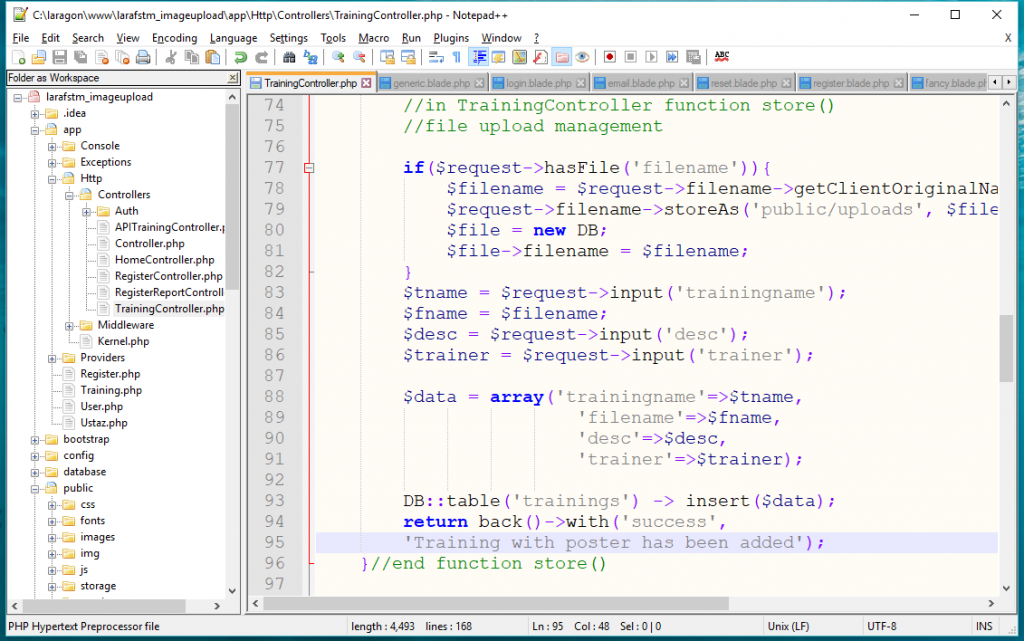
Seterusnya dalam TrainingController.php function store(), tambah kod untuk simpan fail imej yang user muat-naik ke server.

Fungsi store() dalam TrainingController untuk simpan fail imej dimuat-naik
//// TrainingController.php
public function store(Request $request)
{
//validate insert new record process is here
$training = $this->validate(request(), [
'trainingname' => 'required',
'desc' => 'required',
'trainer' => 'required'
]);
//in TrainingController function store()
//file upload management
if($request->hasFile('filename')){
$filename = $request->filename->getClientOriginalName();
$request->filename->storeAs('public/uploads', $filename);
$file = new DB;
$file->filename = $filename;
}
$tname = $request->input('trainingname');
$fname = $filename;
$desc = $request->input('desc');
$trainer = $request->input('trainer');
$data = array('trainingname'=>$tname,
'filename'=>$fname,
'desc'=>$desc,
'trainer'=>$trainer);
DB::table('trainings') -> insert($data);
return back()->with('success',
'Training with poster has been added');
}//end function store()
Kod penuh di GITHUB
https://github.com/khirulnizam/larafstm_imageupload/blob/master/app/Http/Controllers/TrainingController.php
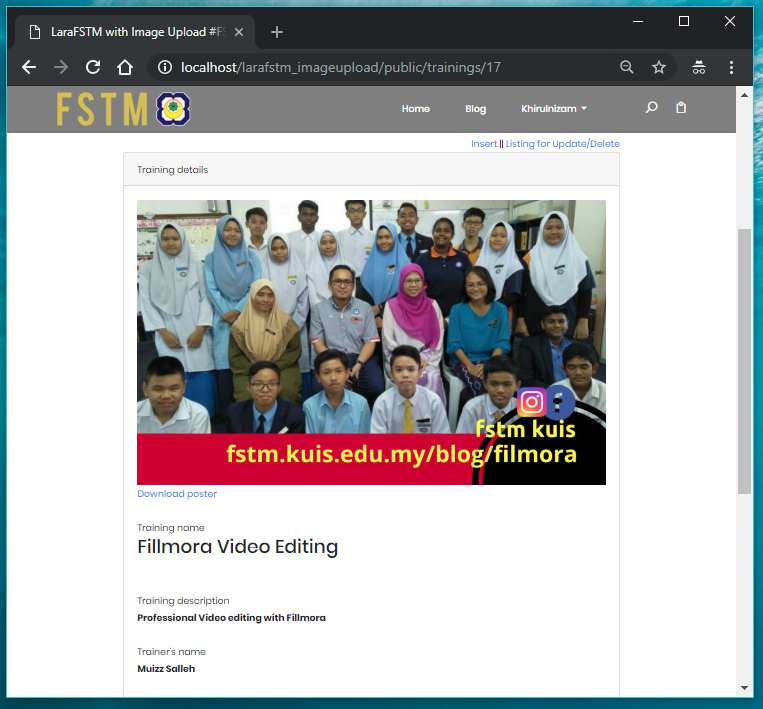
Paparan imej yang telah dimuat-naik
Page seterusnya akan memilih rekod yang telah disimpan bersama fail imej – show().
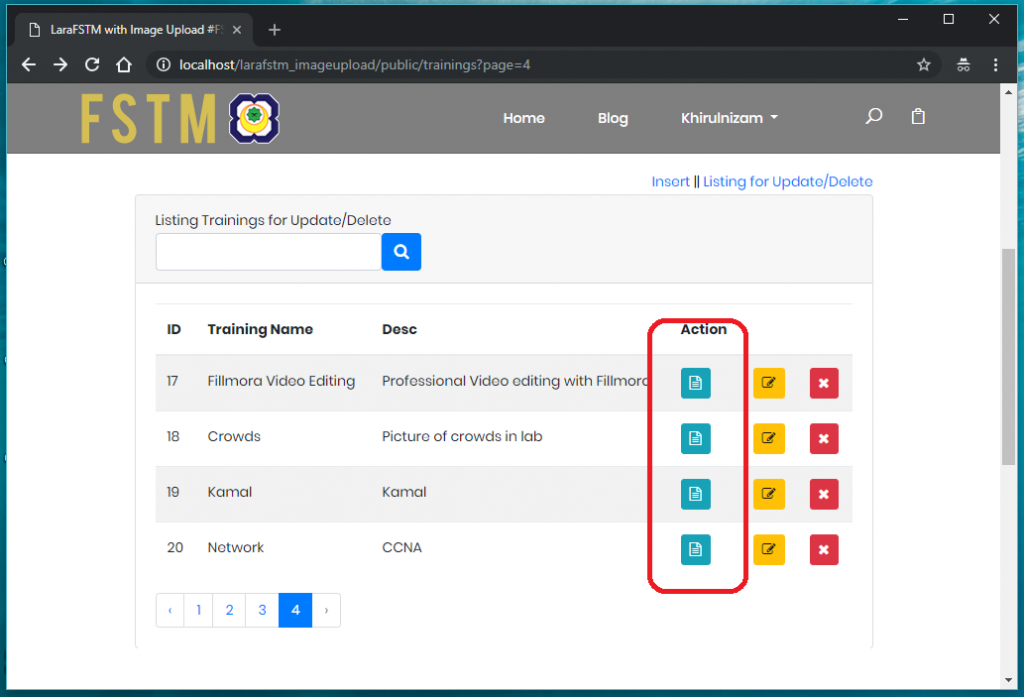
Tambahan butang show-all boleh dibuat dengan menambah lajur pada senarai rekod seperti di bawah. Untuk menambahkan lajur dan butang-butang tersebut gunakan kod berikut;
<td>
<a href="{{action('TrainingController@show',$training['id'])}}" class="btn btn-info btn-sm">
<i class="fa fa-file-text-o"></i>
</a>
</td>

Butang papar semua maklumat dalam rekod
Seterusnya pada TrainingController@show function – tambah kod untuk mengaut semua data dari rekod yang dipilih.
public function show($id)
{
//TrainingController@show
//display complete record
$training = Training::find($id);
return view('trainings.show',compact('training','id'));
}
Function show( ) pada akhir kod akan redirect kepada page trainings/show.blade.php seperti di bawah.

Paparan imej yang telah dimuat-naik
Perhatikan paparan imej terhasil daripada kod segmen berikut;
<!-- Sebahagian kod HTML dalam trainings/show.blade.php segment ini memaparkan imej dari virtual folder public/storage/uploads -->
<img class="card-img-top" src="{{url('storage/uploads/'.$training->filename)}}"
alt="{{$training->filename}}">
<a href="{{url('storage/uploads/'.$training->filename)}}"> Download poster </a>
(Kod lengkap cara memaparkan imej tersebut boleh diperolehi dari
https://github.com/khirulnizam/larafstm_imageupload/blob/master/resources/views/trainings/show.blade.php )
Selamat mencuba dan berjaya!
Modul Laravel bahasa Melayu

Trainer:
KHIRULNIZAM ABD RAHMAN, Pensyarah Jabatan Sains Komputer, FSTM KUIS.
Beliau merupakan seorang trainer dalam bidang pengaturcaraan server dan antaramuka web (web front-end & backend) semenjak tahun 2000. Disamping itu juga amat berminat dalam pembangunan applikasi mobile Android, JSON, LARAVEL dan PHP-MySQL.
Antara kursus yang beliau kendalikan;
Blog peribadi beliau di khirulnizam.com . Beliau boleh dihubungi melalui email khirulnizam@gmail.com , atau Whatsapp: http://wasap.my/60129034614



