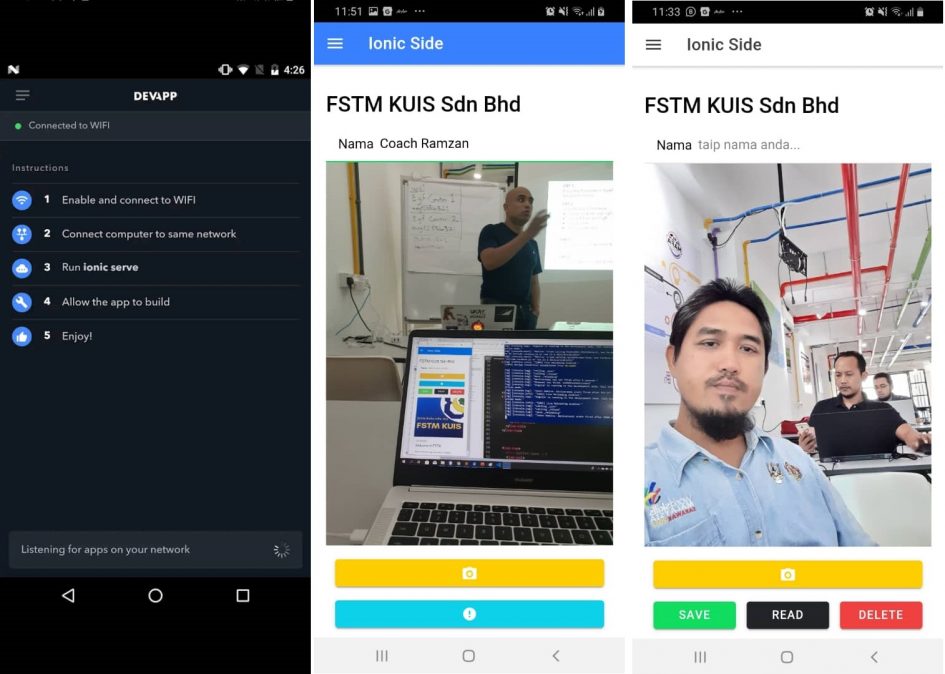
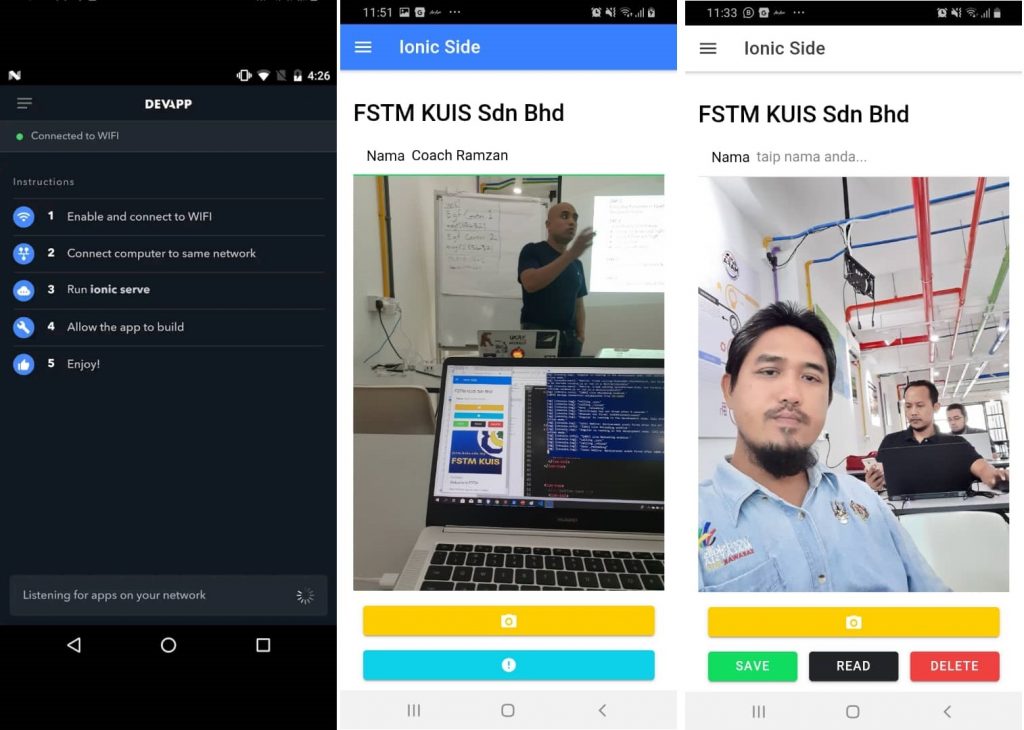
Bukan mati senang – mungkin boleh terjemah sangat mudah atau piece a cake. Kita cuba buat apps yang utilize kamera pada phone.
Sebelum kita buat apps kamera, kepada yang tak biasa (beginner), sila rujuk setting asas dalam pembangunan Ionic pada Windows di sini
–>> http://fstm.kuis.edu.my/blog/ionic-pengenalan/
Katakan kita nak buat apps baru dalam Ionic, dalam PowerShell boleh taip arahan-arahan (CLI) berikut;
ionic start appkamera sidemenu
Pilih Angular dan tunggu selesai download Ionic project.
Sila rujuk langkah di sini untuk dapatkan kod seterusnya; https://ionicframework.com/docs/native/camera

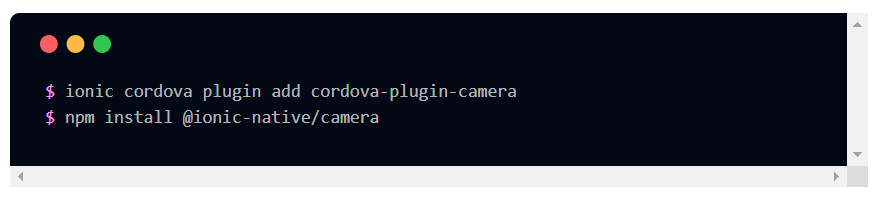
npm install @ionic-native/camera
ionic cordova plugin add cordova-plugin-cameranpm
install @ionic-native/camera
SESI KODING
Pada src/app/app.module.ts tambahkan hanya dua balis kod yang ditanda komen
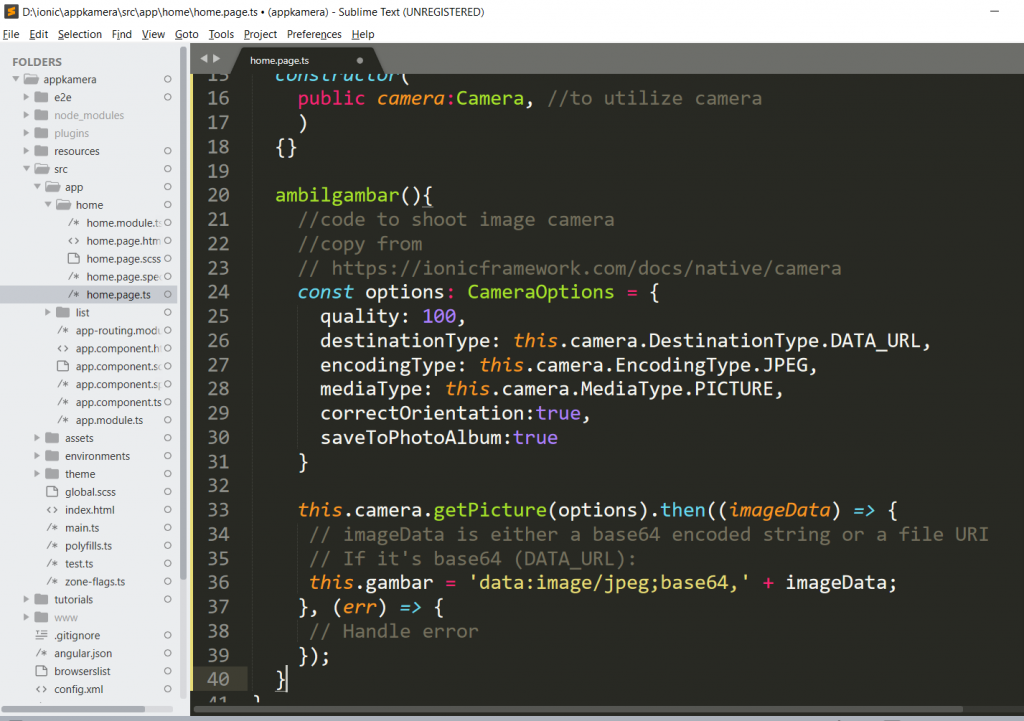
Kemudian pada src/app/home/home.page.ts tambahkan kod berikut;

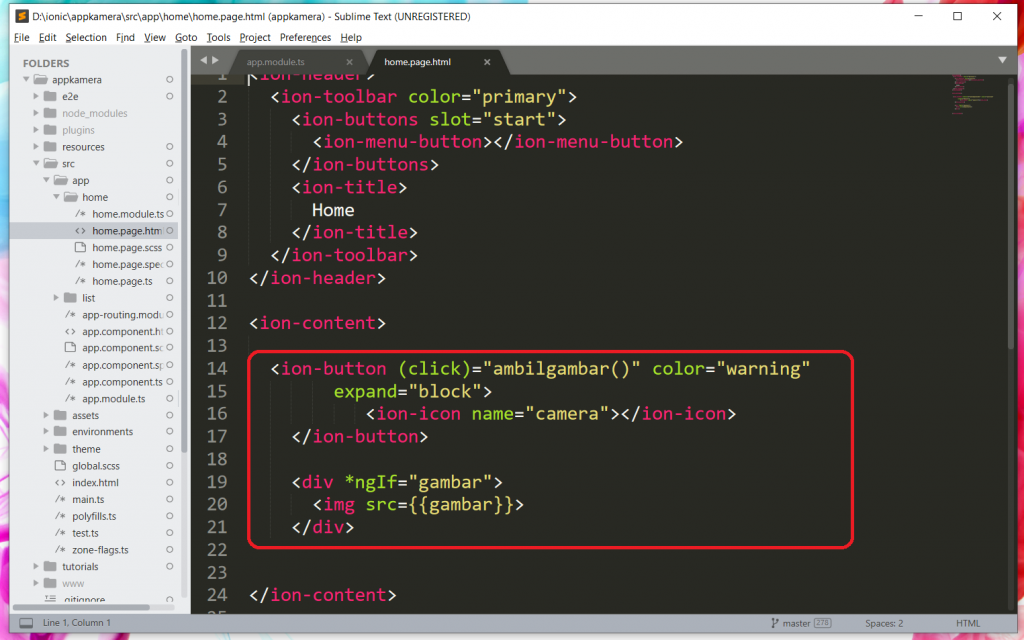
Setersnya pada antaramuka src/app/home/home.page.html tambahkan kod berikut ;

Home

Penulis adalah pensyarah di Jabatan Sains Komputer, FSTM KUIS. Khirulnizam telah menjadi pengajar/trainer Programming semenjak 1999. Bermula dengan C, Java, Visual Basic, PHP & MySQL. Sekarang lebih berminat dengan MVC framework (masa depan pengaturcaraan) seperti Android Studio, Bootstrap, Laravel, dan IONIC. Bermula 2020 beliau akan fokus dengan IONIC sebagai mobile frontend dan Laravel sebagai backend. Hubungi kami di fstm.wasap.my
https://github.com/khirulnizam/ionicfirebasecamera/tree/master/appkamera