This tutorial is to setup Hestia as the WordPress template, and tweaking some configurations.
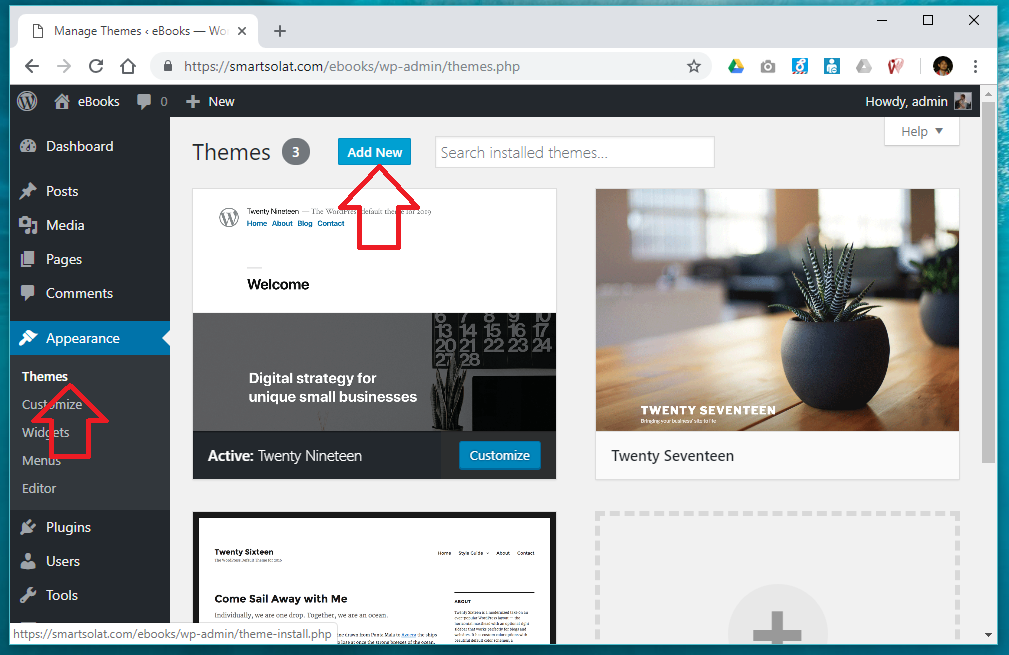
Go to the WordPress wp-admin panel. In APPEARANCE add new template.

Appearance themes – add new wordpress theme
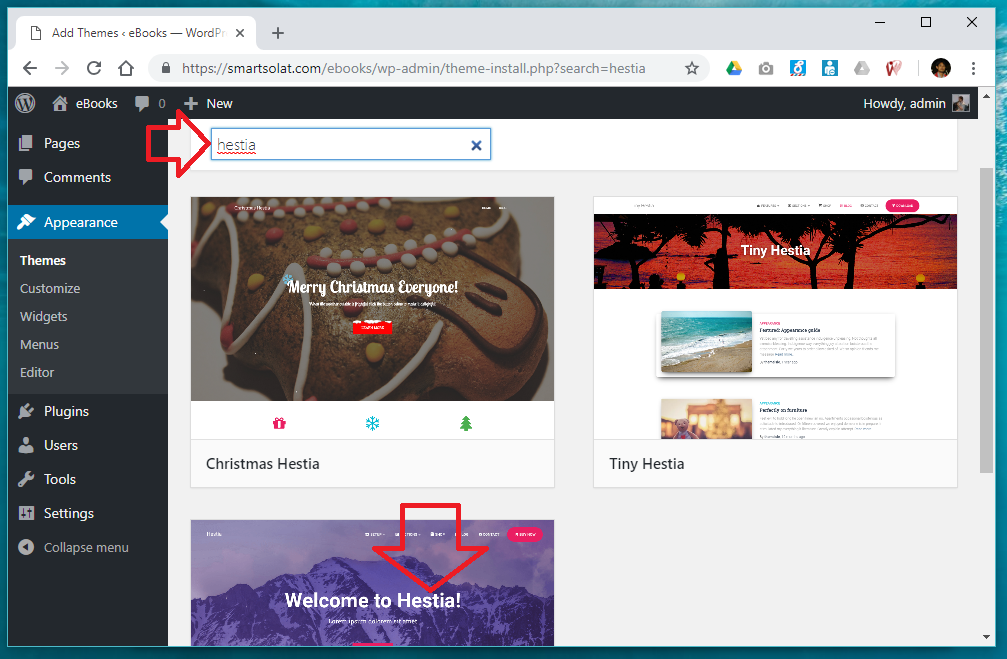
Search for the theme named HESTIA.

Add new theme – search Hestia

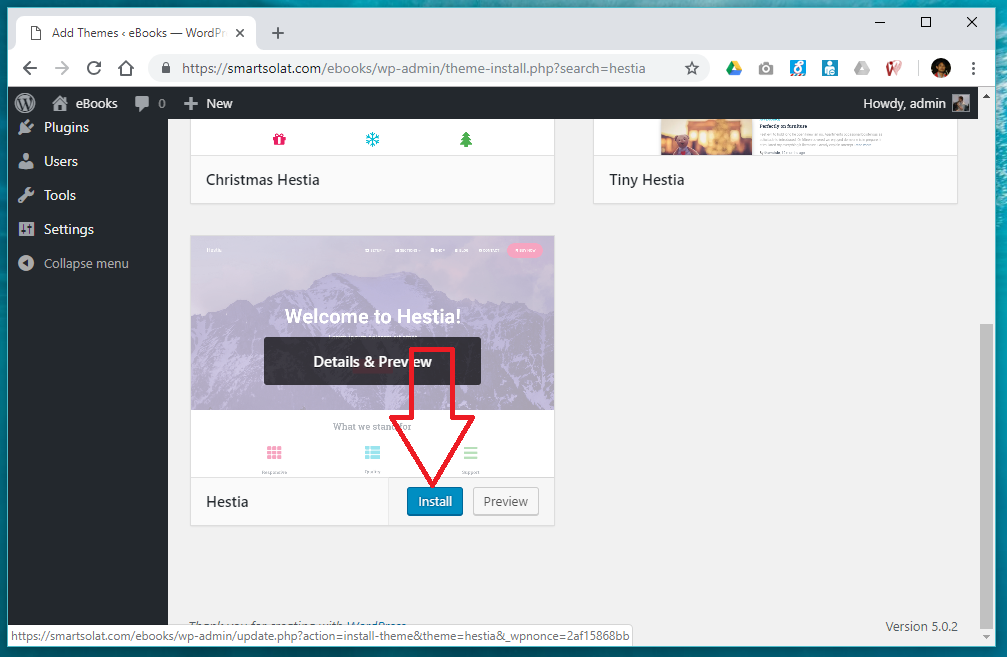
Install Hestia as your WordPress theme
When installation finished, click the button ACTIVATE – to set Hestia as the default theme. Then you will shown the next screen for Hestia theme configuration.
Click on Appearance -> Customize.
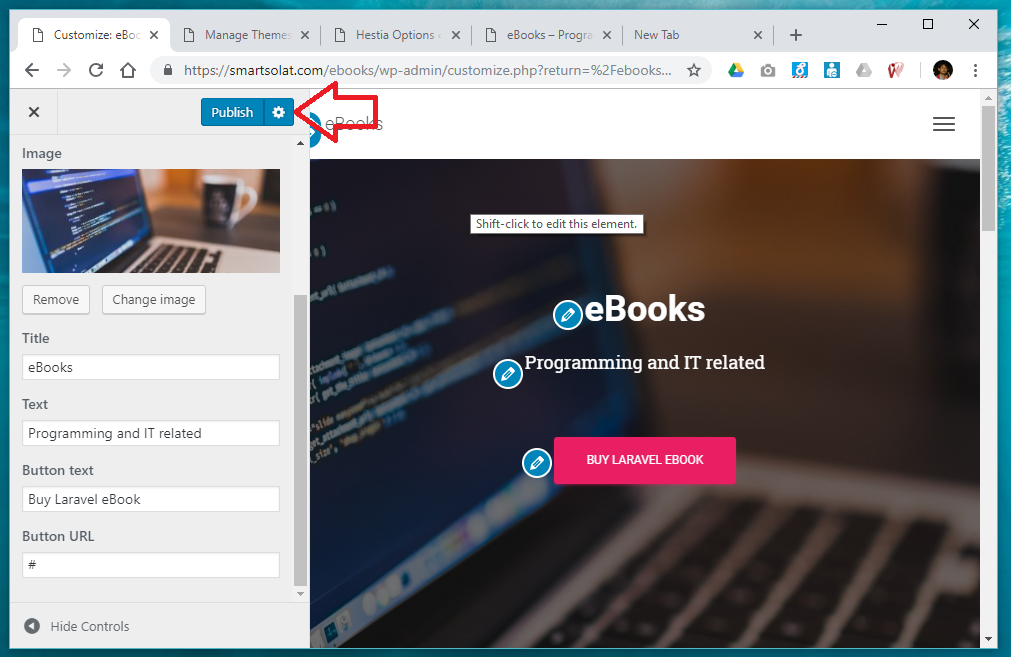
Do some customization in the frontpage of Hestia and PUBLISH.

Customize the Frontpage of Hestia and Publish
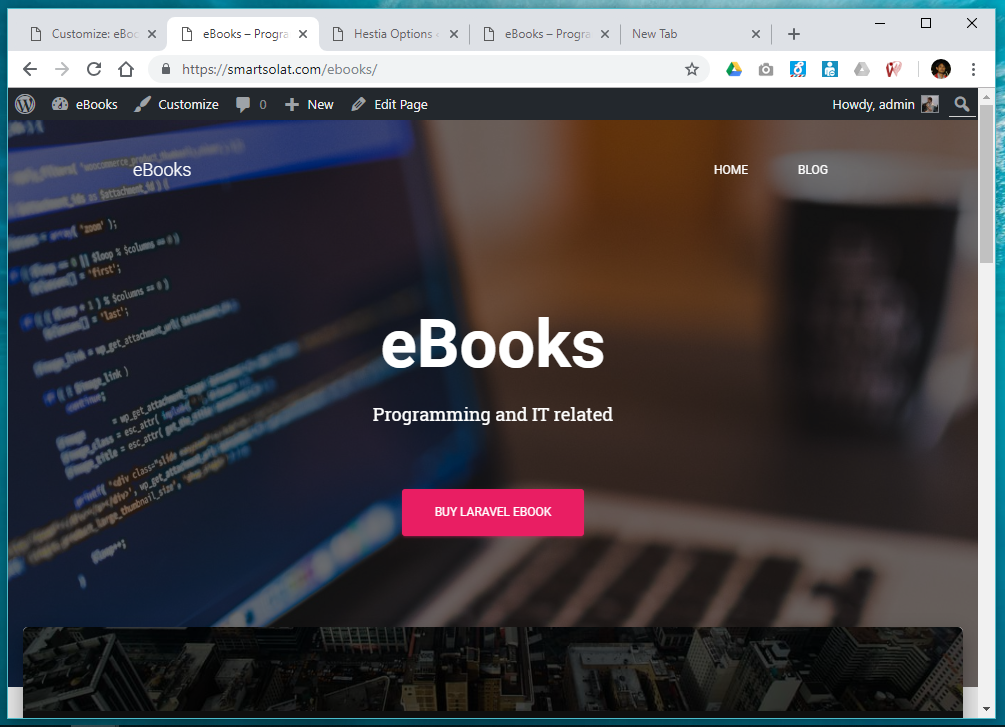
And preview your Hestia layout and template in the WordPress frontpage.

Preview your Hestia layout and template in the WordPress frontpage

Trainer:
KHIRULNIZAM ABD RAHMAN, Department of Computer Science, FSTM KUIS.
He is a certified HRDF Trainer – specializing in client-side and back-end web based system development since 2000. His main programming language ingterests are Java, Android, PHP, Laravel JSON, MySQL, and currently Flutter.
Among short-courses he conducted are;
His personal blog is at KERUL.net . You could email him at khirulnizam@gmail.com , or Whatsapp: http://wasap.my/60129034614