Sempena 10 tahun dah terjebak dalam pembangunan apps Android, makanya kita upgrade kepada evolusi Android terkini . Google Flutter menyediakan pembangunan apps mobile multiplatform.

Muatturun dari Flutter.io
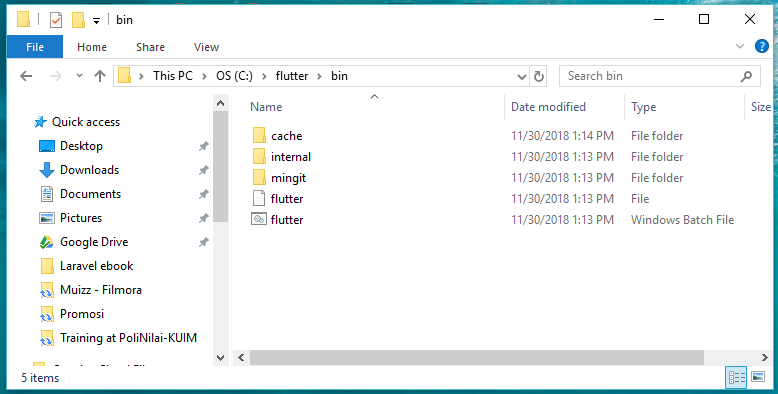
Flutter boleh download dari flutter.io, selepas download flutter SDK extract dalam root atau C:

Download flutter SDK and extract in root or C
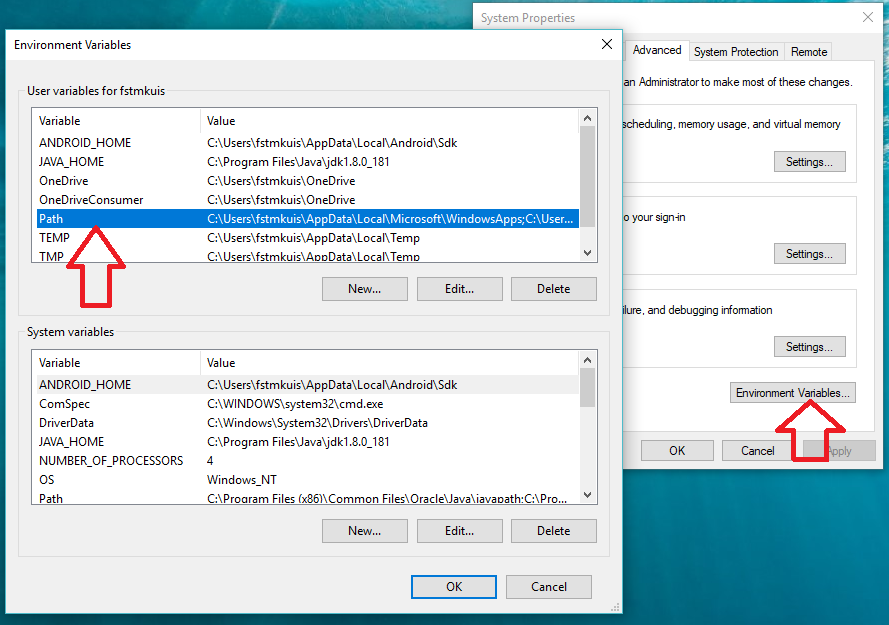
Seterusnya set path ke flutter/bin dalam environment variable.

System properties – environment variables – path

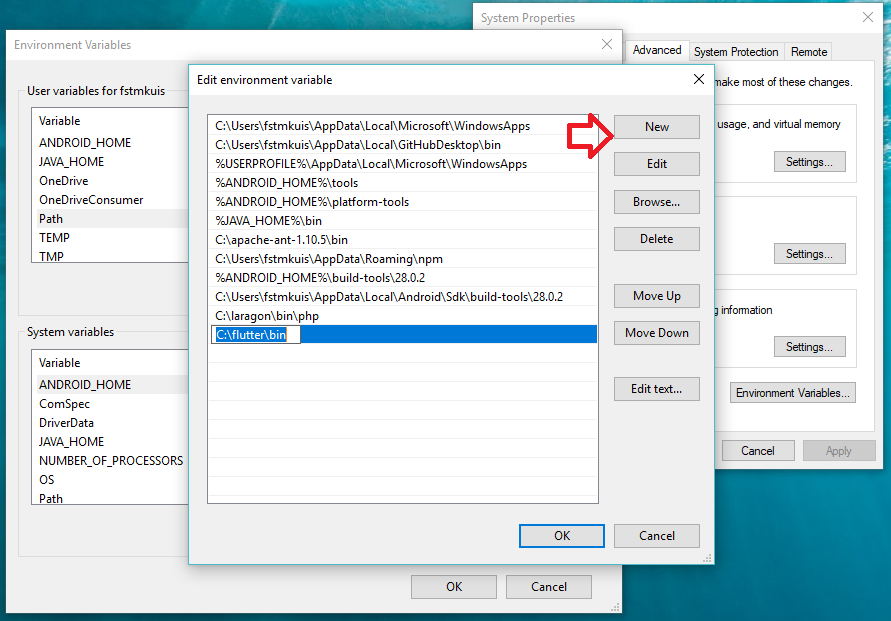
System properties – environment variables – path – add new path – flutter-bin
Pasang Android Studio + Android SDK
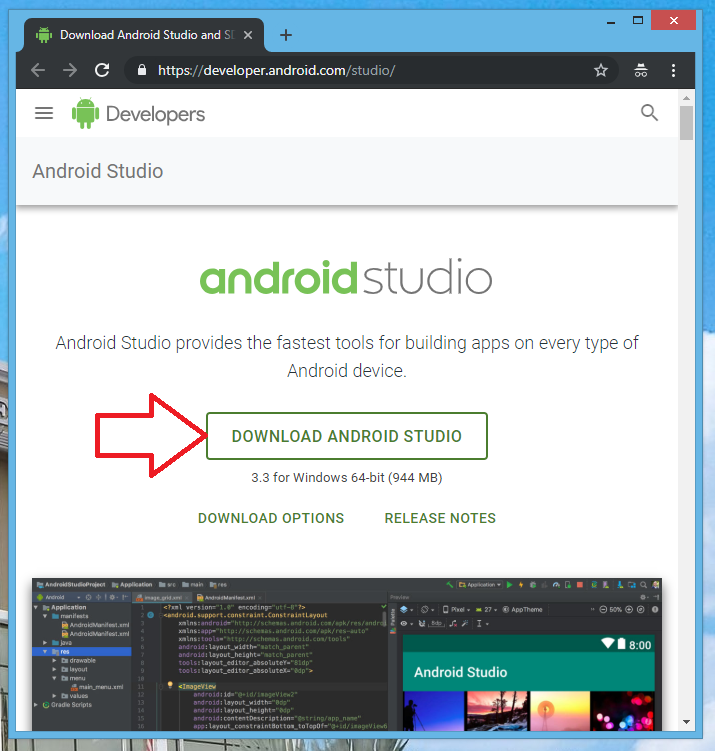
Muatturun installer dari developer.android.com

Download Android Studio from developer.android
Selepas berjaya muat turun (700++MB) teruskan install. Installer tadi cuma mengandungi IDE iaitu IntelliJ. Selepas install selesai anda akan diminta download AndroidSDK dan emulator.
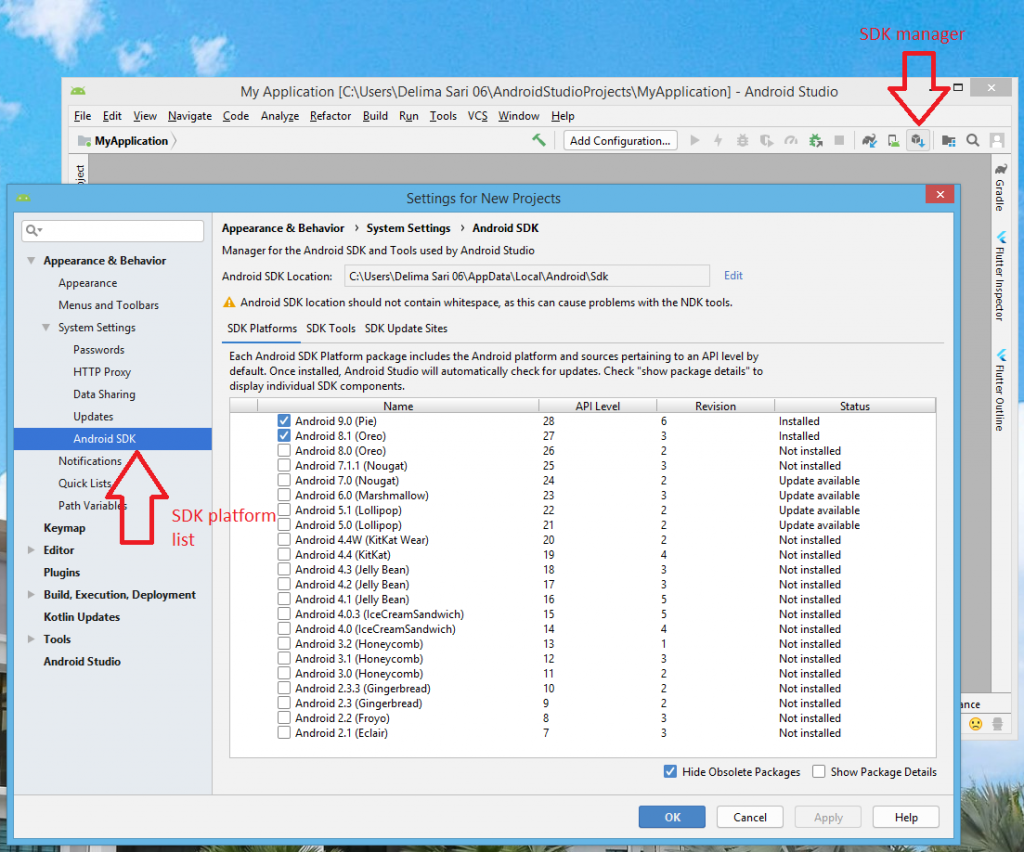
SDK Manager

Android Studio SDK manager to download Android platforms
AVD Manager

Android Studio AVD manager
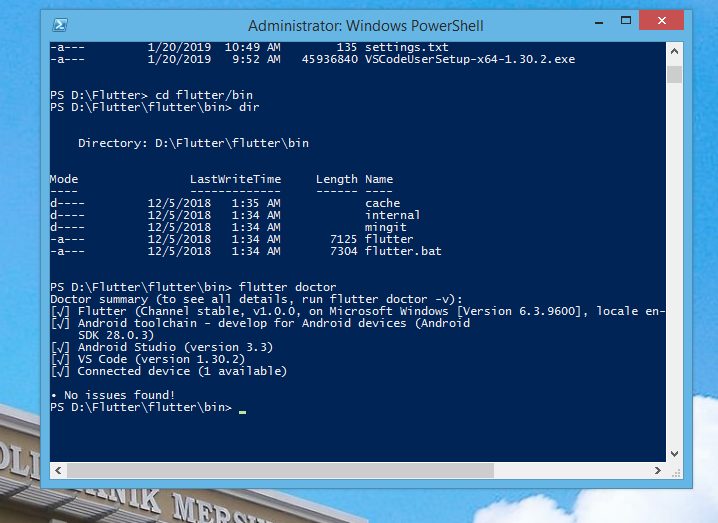
Flutter Doctor

Flutter doctor all OK
Tool periksa kesediaan Flutter
Bila dah selesai install flutter dan AndroidSDK – run Flutter Doctor
Jika ada masalah dengan license, run dalam cmd
|
1 |
flutter doctor --android-licenses |
Dart
Programming language similar to C.

DartLang.org
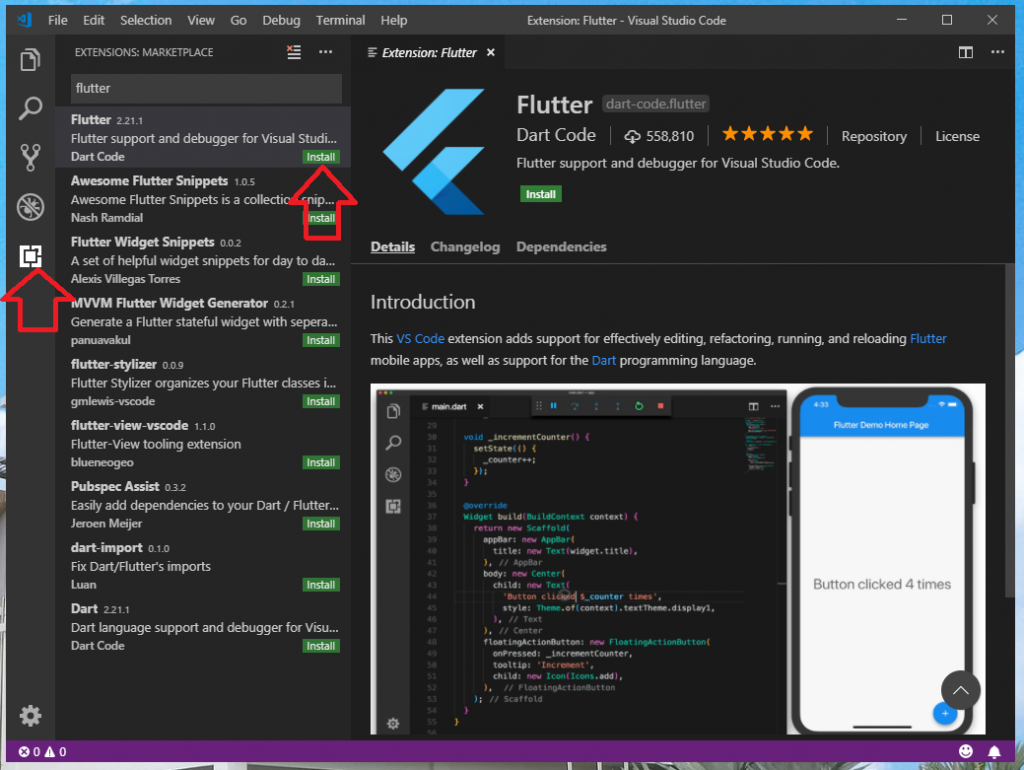
Visual Studio Code
Kod laju tanpa Android Studio. Install the Flutter plugin in VSCode.

Flutter Visual Studio Code plugins
Projek baru Flutter dalam VSCode

VSCode View – Command Palette – Flutter-NewProject
Cuba kod ini dalam main.dart
import 'package:flutter/material.dart';
void main () => runApp (MyApp());
class MyApp extends StatelessWidget{
@override
Widget build (BuildContext context){
return MaterialApp(
title: 'Hello Word Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World, Flutter'),
),
),
);
}//end Widget
}//end class
Output

Hellowold flutter demo apps
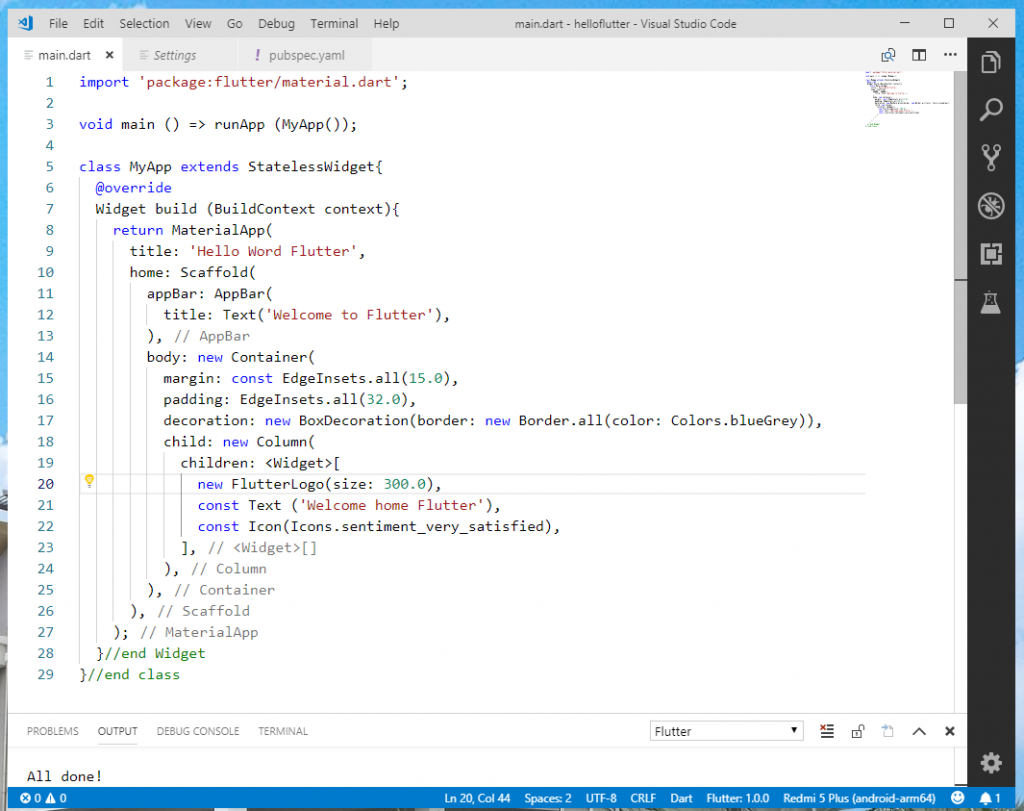
Tambah Container baru dalam main.dart

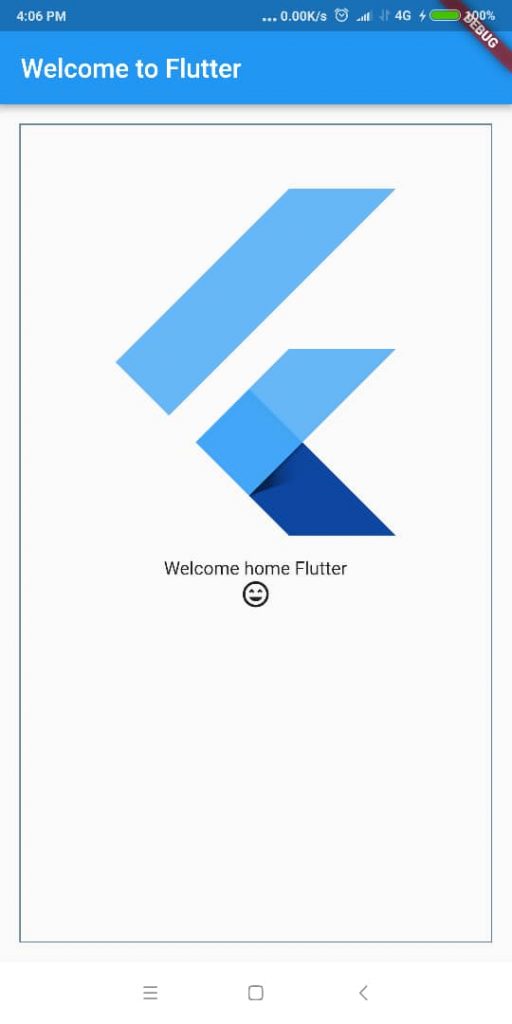
Output

Tambahan fail class baharu, contoh mersing.dart
import 'package:flutter/material.dart';
class Mersing extends StatelessWidget{
@override
Widget build(BuildContext context){
return new Container(
margin: const EdgeInsets.all(10.0),
padding: EdgeInsets.all(10.0),
decoration: new BoxDecoration(border: new Border.all(color: Colors.redAccent)),
child: new Column(
children: <Widget>[
//new FlutterLogo(size: 300.0),
new Text('Flutter @PoliMersing'),
new Text('http://www.pmj.edu.my/'),
]
),
);
}
}
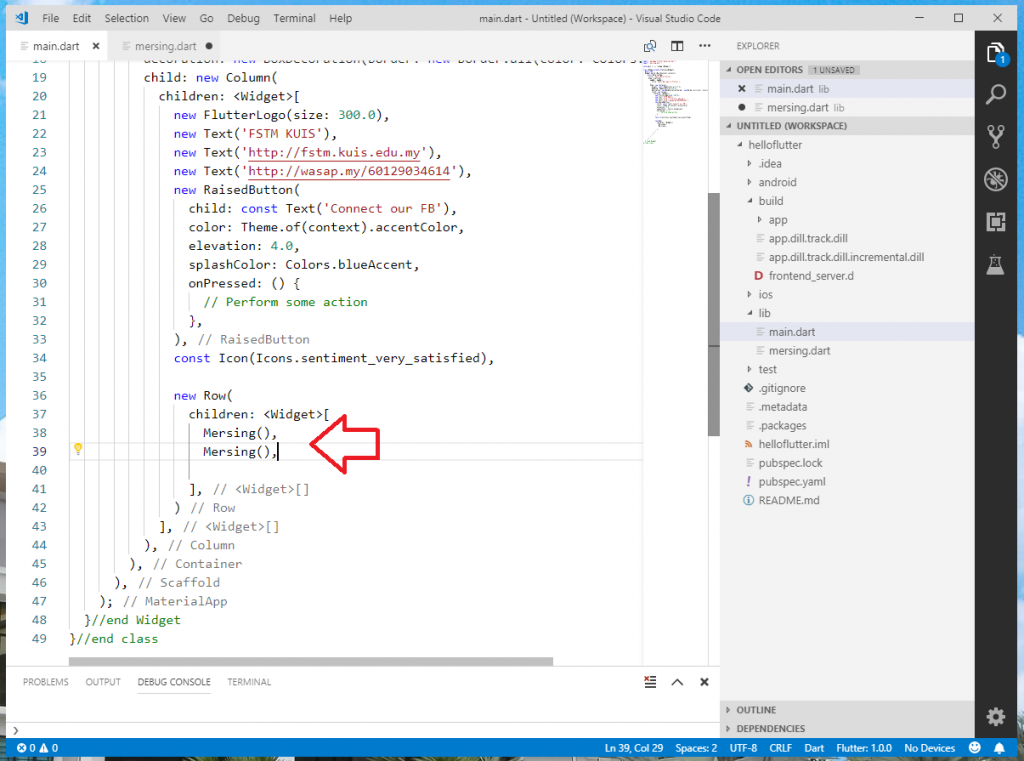
Sekiranya perlu buat panggilan kepada class Mersing, include di atas dan panggil method Mersing(). Caranya seperti imej di bawah

VSCode call Flutter method from class inclusion
Kod penuh main.dart
import 'package:flutter/material.dart';
import 'mersing.dart';//include dart file
void main () => runApp (MyApp());
class MyApp extends StatelessWidget{
@override
Widget build (BuildContext context){
return MaterialApp(
title: 'Hello Word Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: new Container(
margin: const EdgeInsets.all(15.0),
padding: EdgeInsets.all(32.0),
decoration: new BoxDecoration(border: new Border.all(color: Colors.blueGrey)),
child: new Column(
children: <Widget>[
new FlutterLogo(size: 300.0),
new Text('FSTM KUIS'),
new Text('http://fstm.kuis.edu.my'),
new Text('http://wasap.my/60129034614'),
new RaisedButton(
child: const Text('Connect our FB'),
color: Theme.of(context).accentColor,
elevation: 4.0,
splashColor: Colors.blueAccent,
onPressed: () {
// Perform some action
},
),
const Icon(Icons.sentiment_very_satisfied),
new Row(
children: <Widget>[
Mersing(),
Mersing(),
],
)
],
),
),
),
);
}//end Widget
}//end class
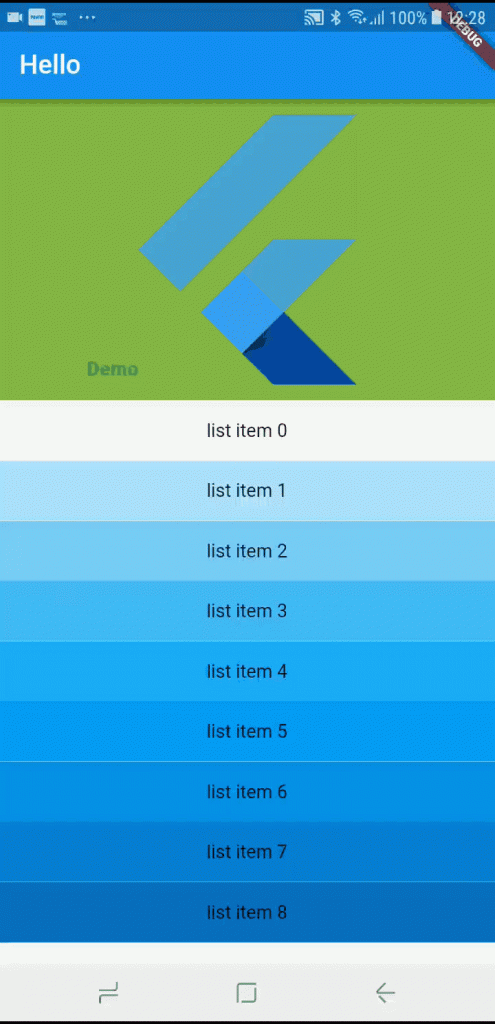
SliverAppBar
Dokumentasi di https://docs.flutter.io/flutter/material/SliverAppBar-class.html

SliverAppBar demo
FlutterStudio.app
Web app bantu design antaramuka Flutter

FlutterStudio.app
Kod lengkap di GitHub
github.com/khirulnizam/AndroidFlutterCaspian

Flutter training Politeknik Mersing Jan 2019

Catatan oleh:
KHIRULNIZAM ABD RAHMAN, Pensyarah Jabatan Sains Komputer, FSTM KUIS.
Beliau merupakan seorang trainer dalam bidang pengaturcaraan server dan antaramuka web (web front-end & backend) semenjak tahun 2000. Disamping itu juga amat berminat dalam pembangunan applikasi mobile Android, JSON, LARAVEL dan PHP-MySQL.
Antara kursus yang beliau kendalikan;
Blog peribadi beliau di khirulnizam.com . Beliau boleh dihubungi melalui email khirulnizam@gmail.com , atau Whatsapp: http://wasap.my/60129034614



